Проверка сайта на адаптивность: 5 онлайн-сервисов
Проверка сайта на адаптивность нужна, чтобы убедиться в его корректной работе на разных устройствах, включая мобильные (смартфоны, планшеты) дисплеи и десктопные мониторы. В статье рассказываем о пяти инструментах, которые помогают проверить site на адаптивность онлайн.
 Изображение от storyset на Freepik.
Изображение от storyset на Freepik.
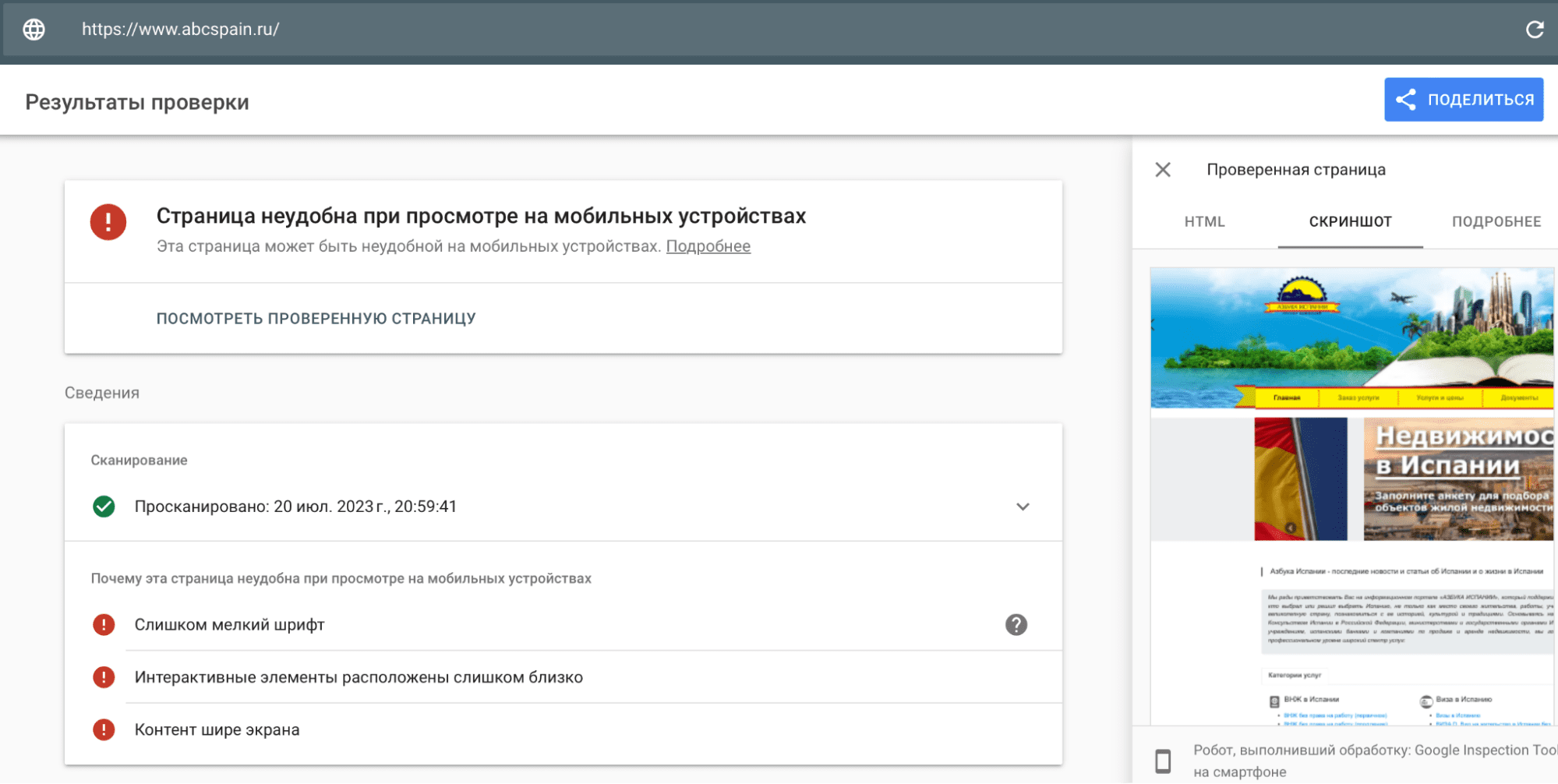
Бесплатное веб-приложение от Google позволяет быстро узнать, насколько сайт адаптирован под мобильные устройства. Пользоваться Mobile-Friendly Test очень просто: достаточно ввести URL-адрес в строку и нажать «Проверить страницу». Сервис автоматически просканирует контент на наличие проблем в верстке и, если обнаружит их, сообщит в отчете, что конкретно не так. Стоит отметить, что Гугл придерживается принципа mobile first, так что для него адаптация под разные экраны играет действительно большую роль.

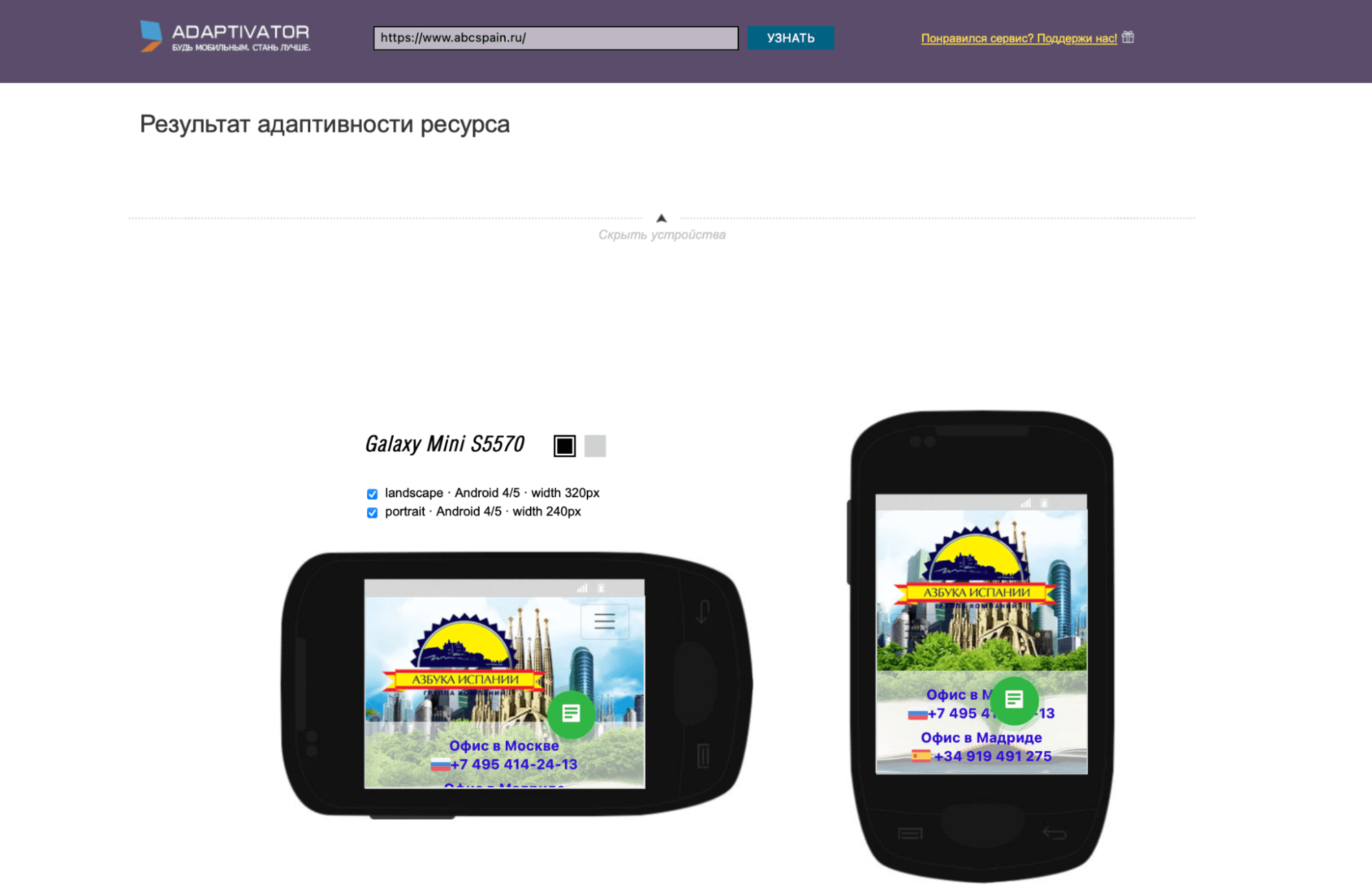
Еще один free-сервис, проводящий проверку адаптивности онлайн. В Adaptivator можно увидеть, как выглядят websites на самых популярных моделях смартфонов и планшетов одновременно. Он имитирует различные размеры экранов и ориентацию устройств, чтобы показать, как изменяется макет веб-страницы и внешний вид при загрузке с тех или иных гаджетов. После теста вам предоставляются интерактивные скриншоты, которые можно пролистать и наглядно убедиться в степени удобства дизайна.

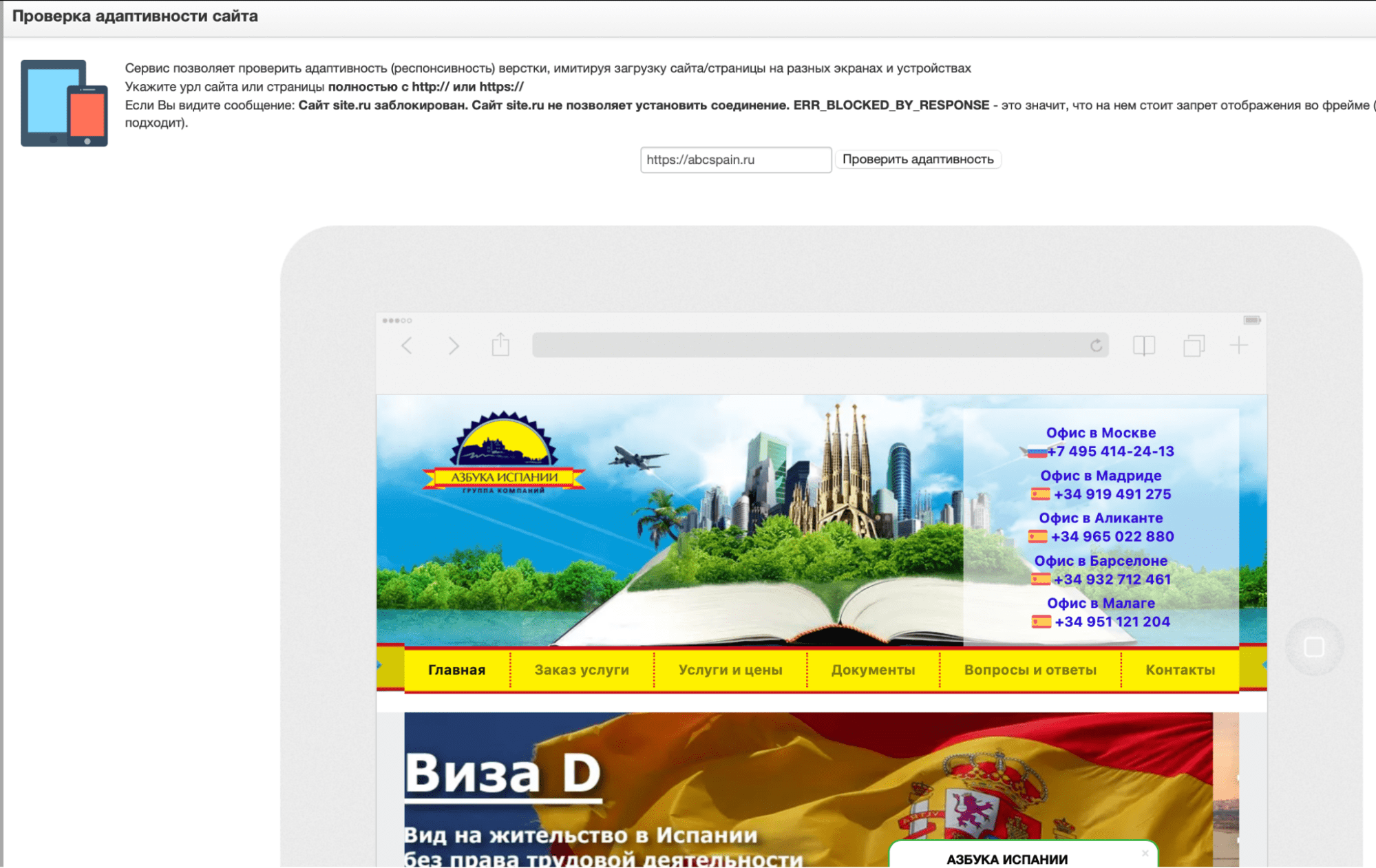
WEB tools на seo-zona.ru — это набор бесплатных онлайн-инструментов для разработчиков и дизайнеров, включающий в себя, среди прочего, функцию проверки адаптивности сайта. С ее помощью вы можете проверить, как веб-страница отображается на iPhone, iPad разных моделей и некоторых версиях Android-устройств. Как и в предыдущем сервисе, здесь в отчетах тоже представлены цельные скриншоты, помещенные во фреймы мобильных устройств. Их можно листать, взаимодействовать с элементами, переходить на другие страницы, что удобно при необходимости оценить адаптацию всего веб-ресурса.

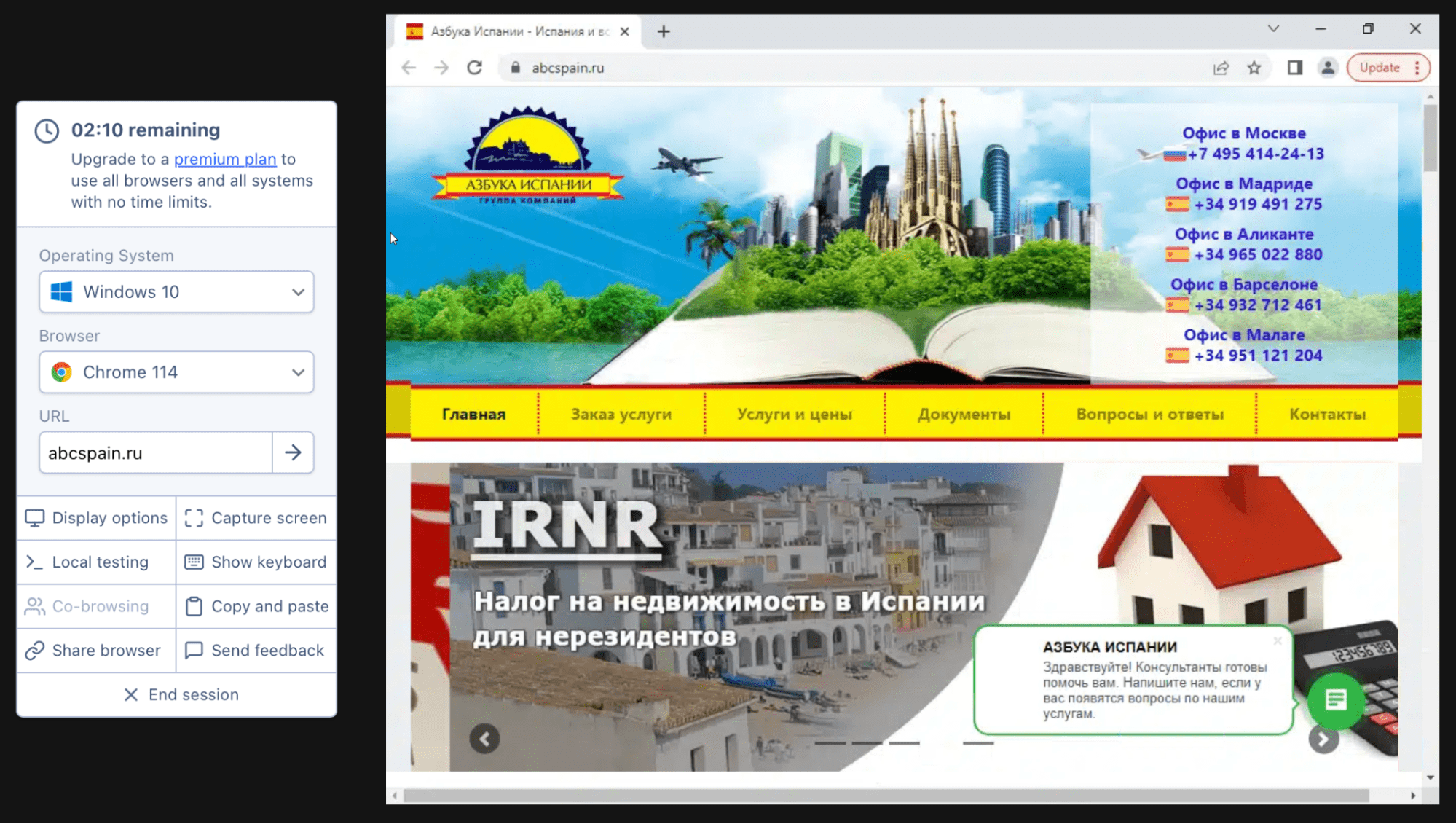
Правильное отображение контента на разных экранах — не единственное, за чем нужно следить при создании адаптивного дизайна. Не менее важна кроссбраузерность. Англоязычный сервис Browserling позволяет оценить, насколько хорошо работает сайт в таких браузерах, как Chrome, Opera, Safari, Mozilla и др. Можно выбрать и разные операционные системы (Windows, Android). К сожалению, инструмент платный. Бесплатно можно проверить лишь некоторые конфигурации, и то, на изучение результатов дается ограниченное время (около трех минут).

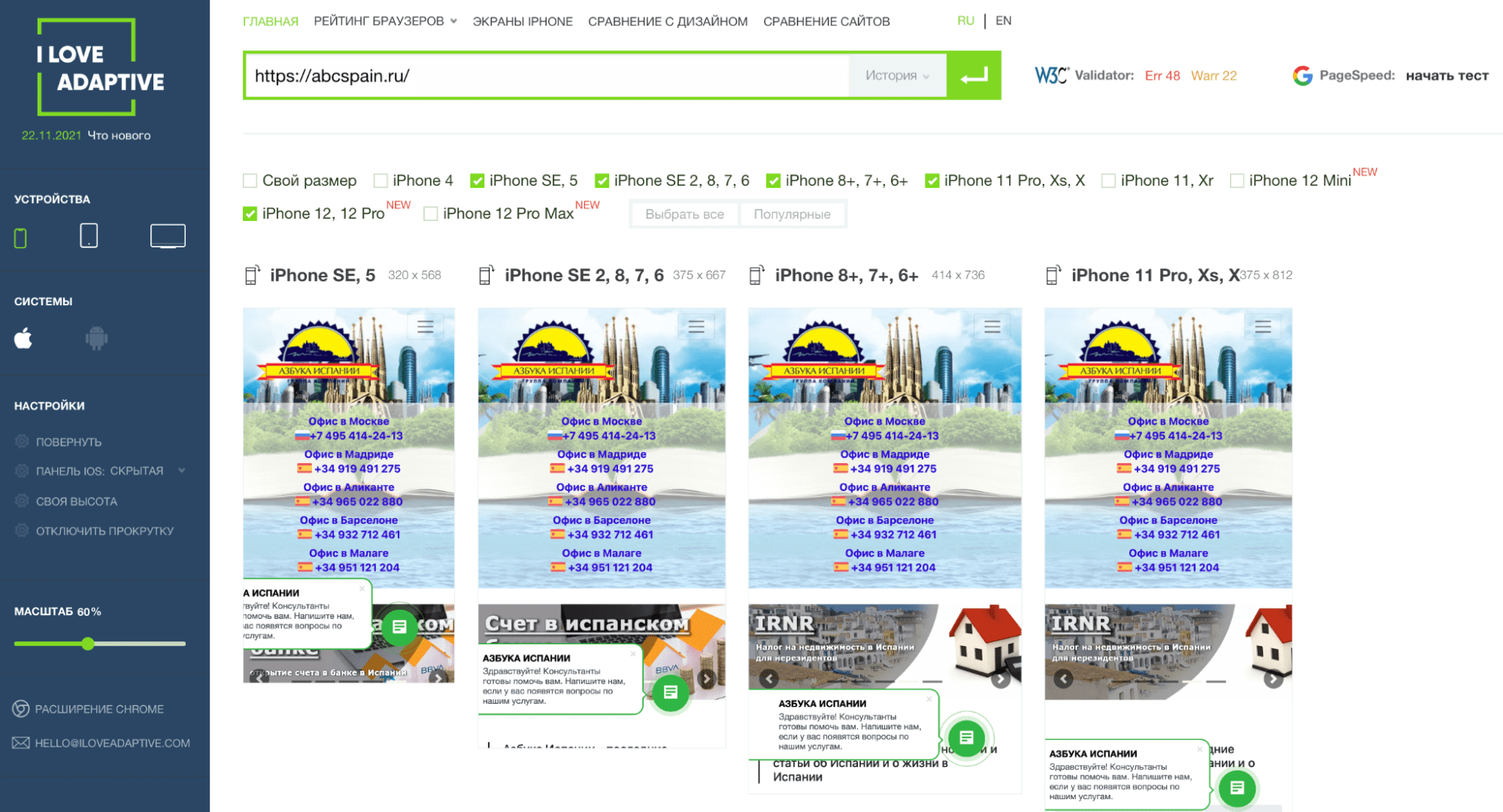
Удобный и простой сервис, поддерживающий тестирование адаптива на большинстве моделей iPhone, iPad, а также Samsung Galaxy, Android-планшетах и многочисленных размерах десктопных экранов. При желании можно указать свой размер. Все скриншоты будут интерактивны, адаптацию можно проверить онлайн сразу на нескольких устройствах.

Проверка адаптивности сайта — важный шаг для обеспечения удобства пользователей и повышения посещаемости сайта. Используя онлайн-сервисы из нашей подборки, вы сможете быстро выявить проблемы с мобильной версткой и вовремя принять меры по их исправлению. Создание адаптивного веб-сайта — верный способ улучшить поведенческие показатели веб-ресурса и продвинуться в поисковой выдаче.
Автор: ЕвробайтПоделиться

Доступ к быстрому и стабильному интернету — важное условие для комфортной повседневной жизни современного человека. Он обеспечивает нам связь с миром, позволяет получать информацию, развлекаться, работать и общаться с людьми со всего земного шара.

Мессенджером Telegram (Tg) ежемесячно пользуются свыше 700 миллионов пользователей. Одной из популярных функций Телеграма (ТГ) считается возможность создания виртуального помощника для автоматизации общения с пользователями — чат-бота.

Поисковые запросы — это слова или фразы, которые пользователь вводит в строку поисковой системы для получения нужной информации. Результат поиска по разным пользовательским запросам будет отличаться в зависимости от их содержания и других факторов.
Надёжные VPS серверы с посуточной оплатой в России и Европе.
От 10 ₽ в день!
Арендовать виртуальный сервер