Что такое JavaScript
В данном материале простыми словами и на примерах разберем сферы применения JavaScript и особенности его изучения.
Язык программирования JavaScript нужен для того, чтобы веб-страницы были интерактивными и могли быстро реагировать на действия посетителей в реальном времени: загружать дополнительные товары, когда человек доходит до конца страницы, показывать всплывающие уведомления о новом письме, пересчитывать количество реакций «нравится», когда пользователь оставляет «большой палец» под видео и многое другое. Динамические веб-страницы привлекают внимание аудитории, делают взаимодействие с сайтом приятным и удобным.

JS является клиентским языком программирования, поэтому сценарии, прописанные в коде, выполняются не на сервере, на котором хранятся данные сайта, а в браузере пользователя. Это значит, что действия выполняются быстрее и для просмотра результата не требуется каждый раз обновлять веб-страницу. JavaScript используют, когда хотят сократить количество места, которое занимает сайт на сервере, так как часть информации будет сохраняться непосредственно в браузере.
JavaScript можно адаптировать для работы на сервере, если установить на него специальную программу-интерпретатор, которая переводит сценарий, написанный на JS, в код, который сможет понять компьютер или другое устройство — в машинный код. Все современные браузеры поддерживают JavaScript. Разберем основные сценарии, которые можно создать с помощью JavaScript.
Размер элементов на веб-странице подстраивается под экран устройства, на котором открыт сайт. Пользователю удобно читать текст, открывать меню, просматривать фотографии и т. д.
Когда пользователь заполняет на сайте форму (оставляет email для обратной связи, указывает личную информацию для создания личного кабинета и т. д.), он должен вносить в поля данные в том виде, которые установлены требованиями системы. JS-программа проводит валидацию и выдает сведения об ошибке, если информация записана неправильно.

Например, если при создании нового пароля необходимо использовать буквы и символы, а был задействован только один из компонентов, пользователь получит уведомление о необходимости исправить данные. Проверка проходит параллельно с внесением информации и результаты мгновенно появляются на экране устройства.
Чтобы сократить время, которое пользователь тратит на заполнение различных форм, сделать этот процесс более удобным и избежать ошибок при вводе данных, веб-разработчики подключают атрибут, позволяющий браузеру выполнять автозаполнение полей. Браузер запоминает информацию (пароли, номера кредитных карт, наименование товаров, адреса и т. д.) и в момент, когда пользователь заполняет форму, выдают ему рекомендации, основываясь на вводимых ранее аналогичных данных. Человеку остается только выбрать из списка и принять нужный вариант.
Действия посетителей сайтов сопровождаются появлением различных эффектов на веб-странице: появлением или исчезновением какого-либо элемента на сайте при нажатии на него мышью, затемнение фона и т. д. Например, когда пользователь наводит курсор на пункт меню, всплывает список входящих в него подразделов сайта.
Кроме эффектов шаги пользователей по сайту могут сопровождаться изменением внешнего вида элементов (стилей, заданных на CSS). JS позволяет добавлять HTML-теги и атрибуты к ним. Таким образом можно изменить, например, цвет шрифта.
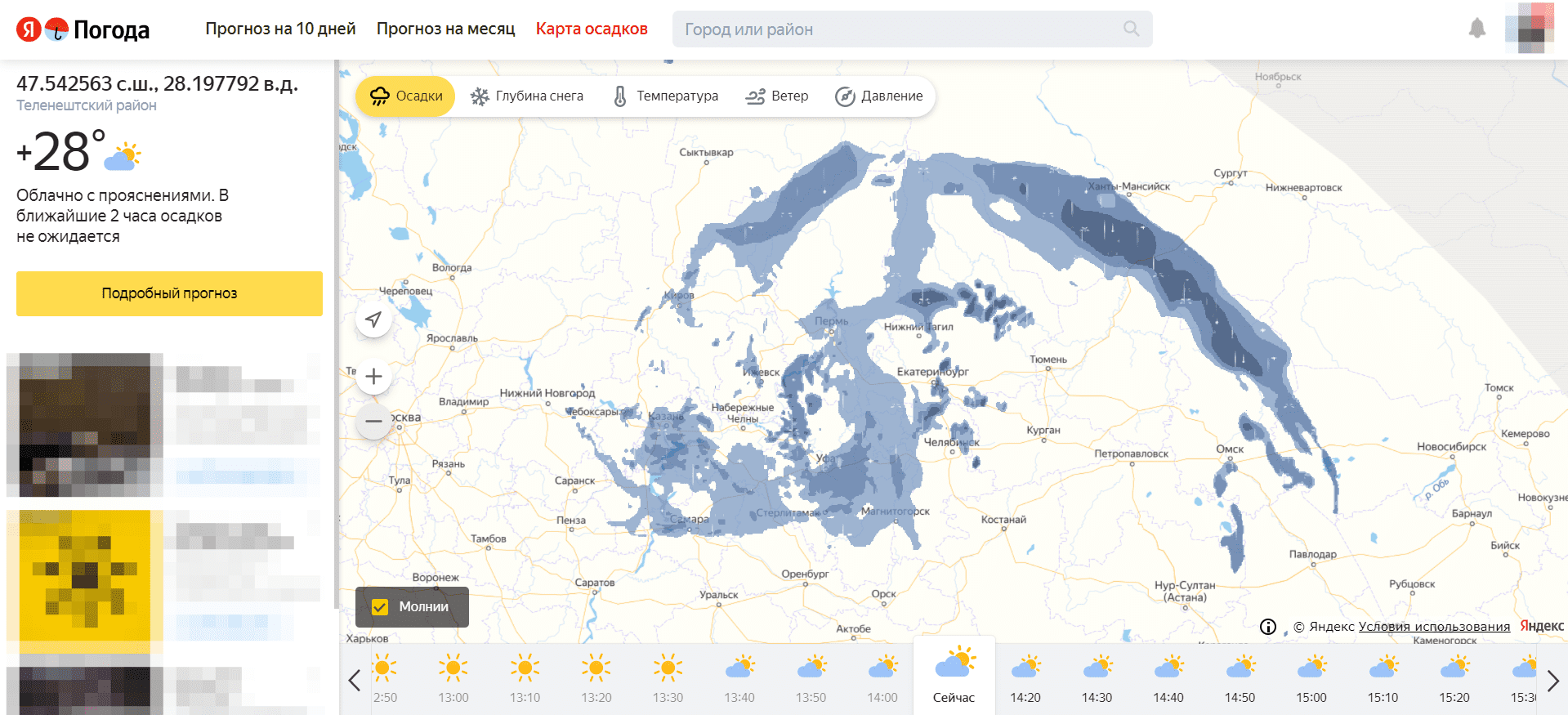
HTML отвечает за разметку страницы, CSS — за оформление элементов на сайте, а JavaScript помогает оживить сайт и привести объекты в действие. Анимация воздействует на чувства пользователя, создает определенное настроение, мотивирует к совершению действий. Интернет-магазины часто используют таймеры обратного отсчета до окончания распродажи, на которых видно каждую уходящую секунду, которую упускает покупатель. Другим примером JS-анимации являются интерактивные карты прогнозов погоды, на которых обозначаются территории, где ожидаются осадки.

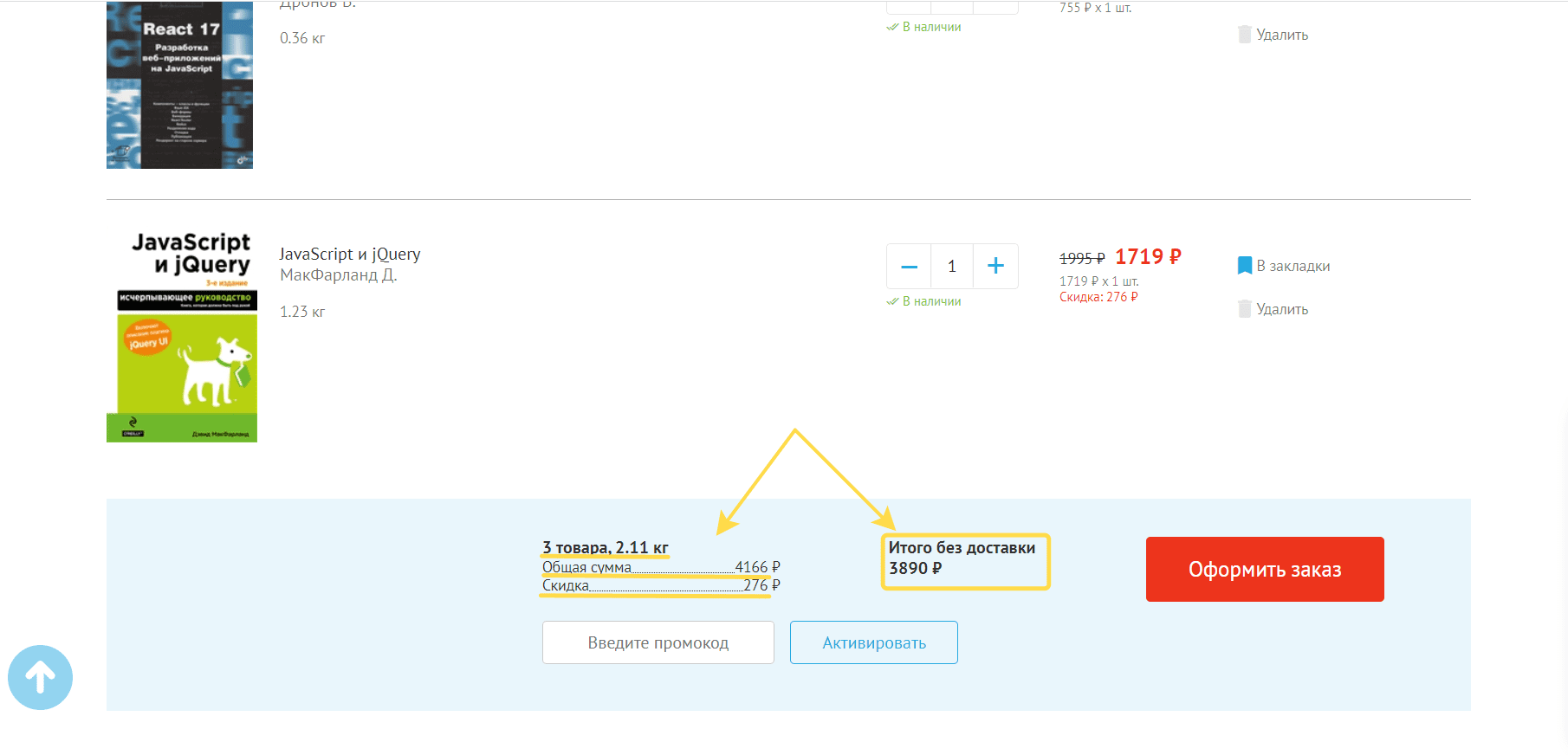
JavaScript позволяет создать программу, которая выполнит за пользователя простые математические расчеты. Например, покупатель видит в корзине онлайн-магазина итоговую сумму покупки. Программа самостоятельно складывает стоимость всех выбранных товаров, применяет скидку и выдает результат.

Самой популярной сферой применения JS является веб-разработка. Чаще всего этот язык программирования выбирают, когда нужно добавить интерактивности на сайт, что входит в создание той части веб-ресурса, с которой взаимодействует клиент. Однако при необходимости его можно использовать и в бэкенде. Разберем направления, в которых нашел себя JavaScript:
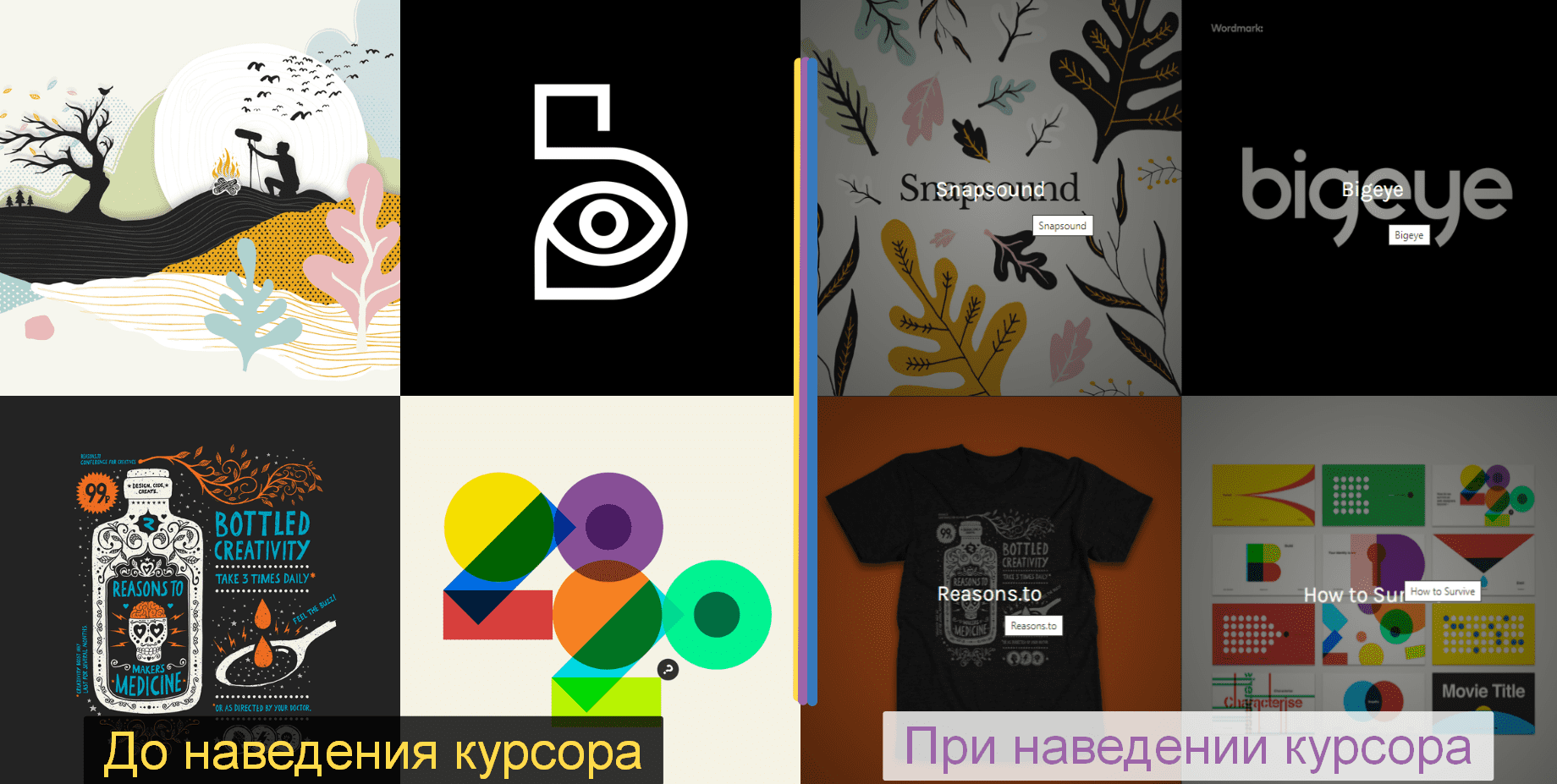
 На сайте Майка Куса — дизайнера из Великобритании — при наведении курсора на один из блоков меняется находящееся в нем изображение, а на блок накладывается эффект затемнения.
На сайте Майка Куса — дизайнера из Великобритании — при наведении курсора на один из блоков меняется находящееся в нем изображение, а на блок накладывается эффект затемнения.
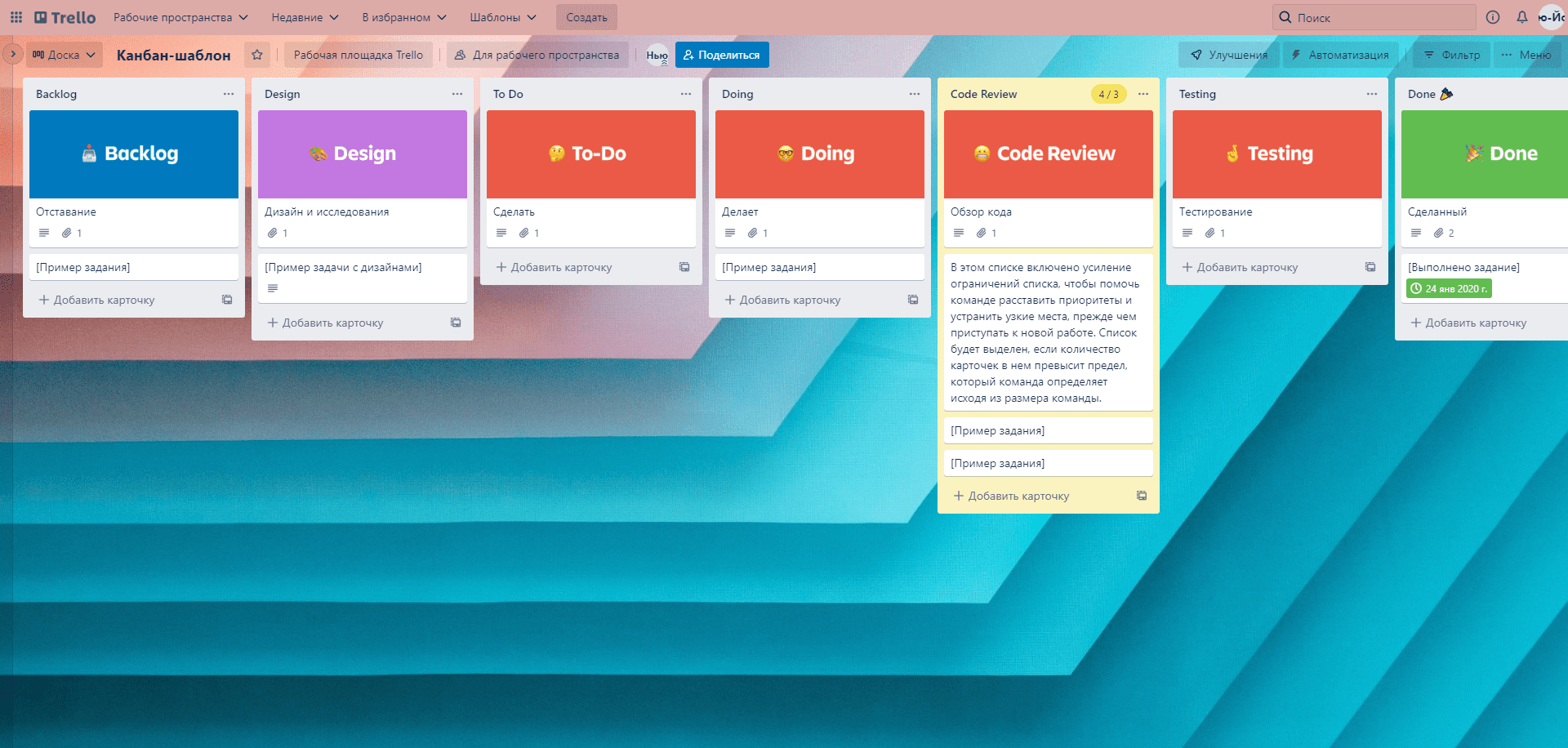
 Trello является популярным веб-приложением, разработанным с использованием Node.js, Backbone.js (JavaScript-библиотек) и MongoDB (системы управления базами данных). Оно позволяет составлять список задач, требующих решения, и понимать на каком этапе работы над совместным проектом находится команда.
Trello является популярным веб-приложением, разработанным с использованием Node.js, Backbone.js (JavaScript-библиотек) и MongoDB (системы управления базами данных). Оно позволяет составлять список задач, требующих решения, и понимать на каком этапе работы над совместным проектом находится команда.
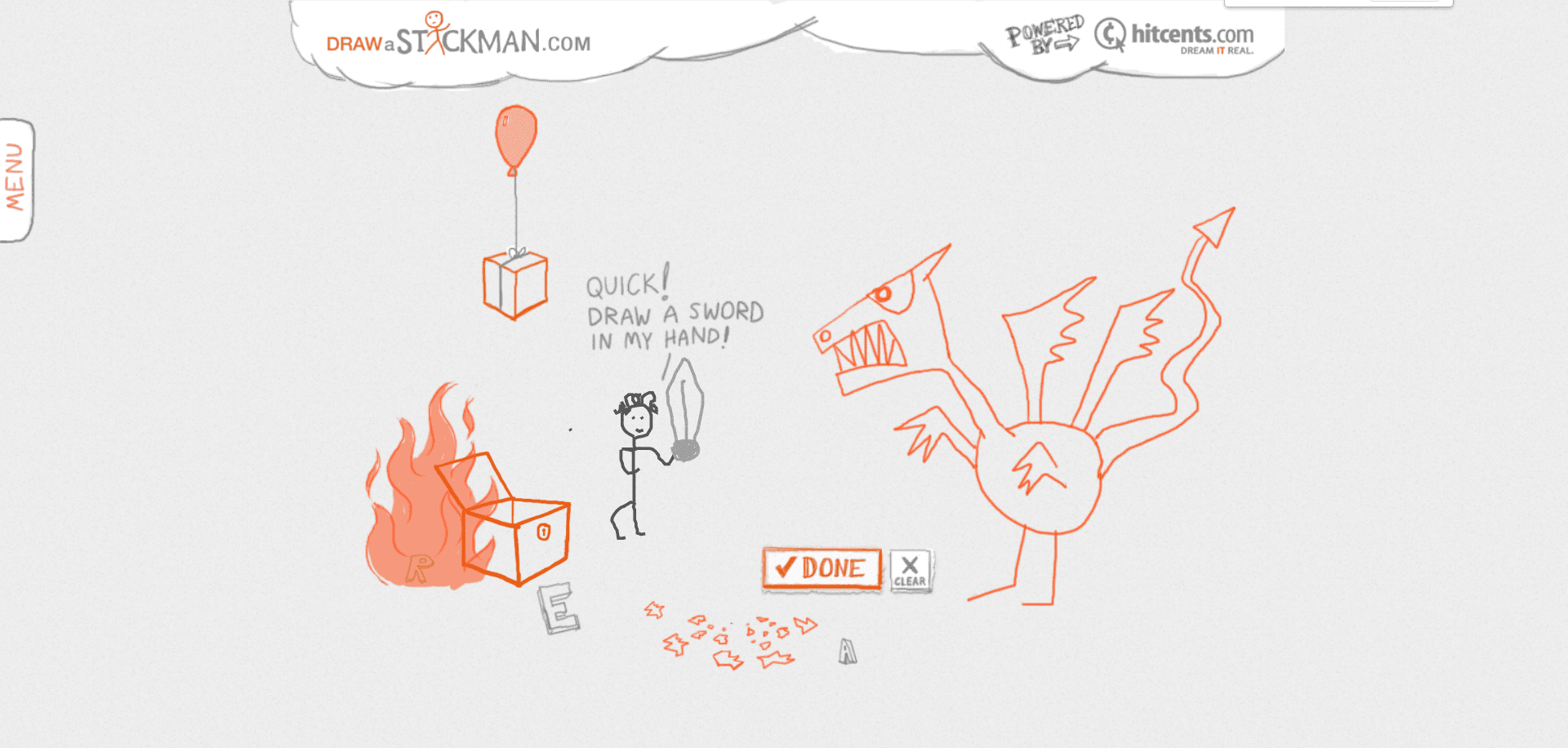
 Draw a Stickman — браузерная игра, для создания которой разработчики задействовали jQuery и библиотеку для работы с векторной графикой Raphal.js. Пользователю предлагают нарисовать собственного двухмерного персонажа и отправиться с ним в приключение, а по ходу сюжета игроку потребуется дорисовывать инструменты, которые помогут герою справиться с проблемами, например с драконом.
Draw a Stickman — браузерная игра, для создания которой разработчики задействовали jQuery и библиотеку для работы с векторной графикой Raphal.js. Пользователю предлагают нарисовать собственного двухмерного персонажа и отправиться с ним в приключение, а по ходу сюжета игроку потребуется дорисовывать инструменты, которые помогут герою справиться с проблемами, например с драконом.
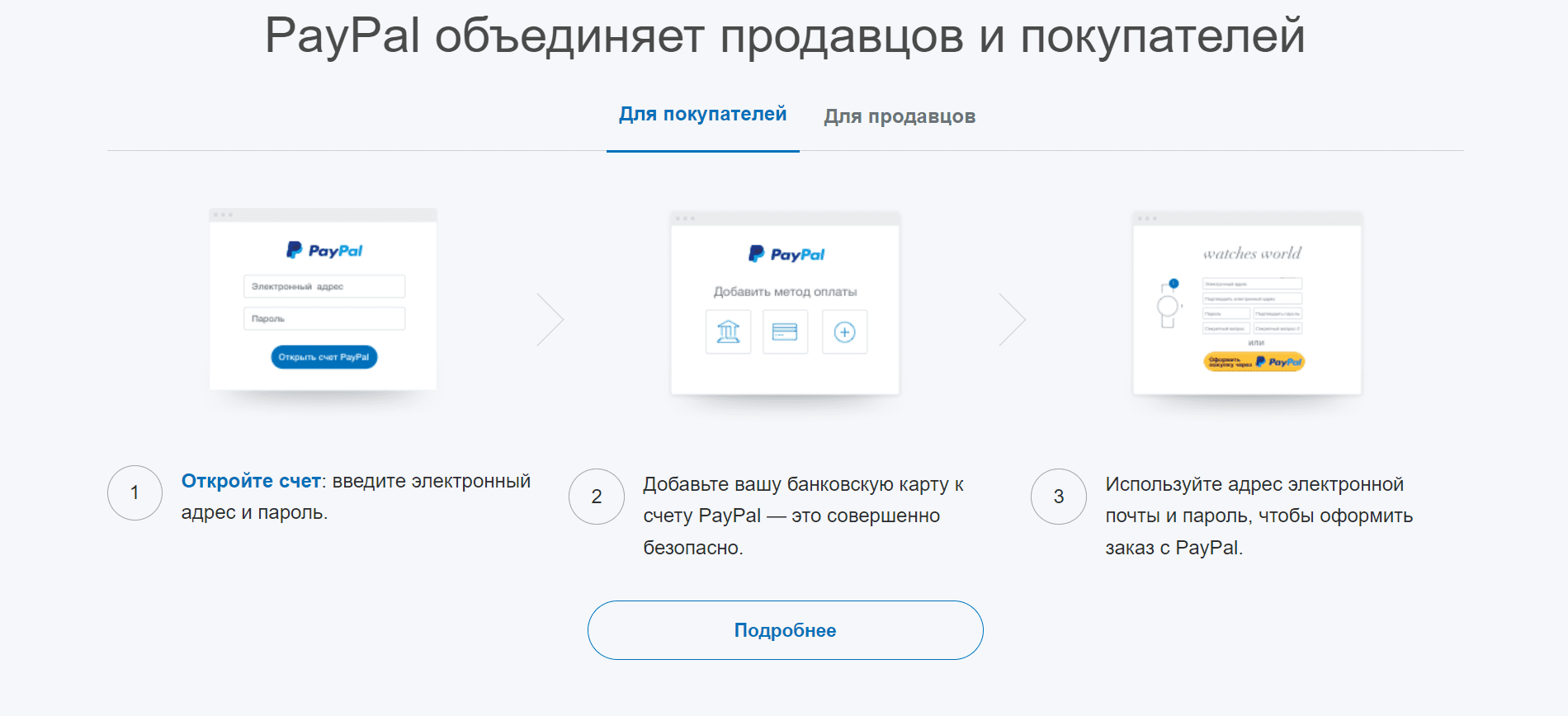
 Paypal — это одна из самых больших компаний, использующих Node.JS. Как браузерная, так и серверная часть приложения Paypal написаны на JavaScript.
Paypal — это одна из самых больших компаний, использующих Node.JS. Как браузерная, так и серверная часть приложения Paypal написаны на JavaScript.
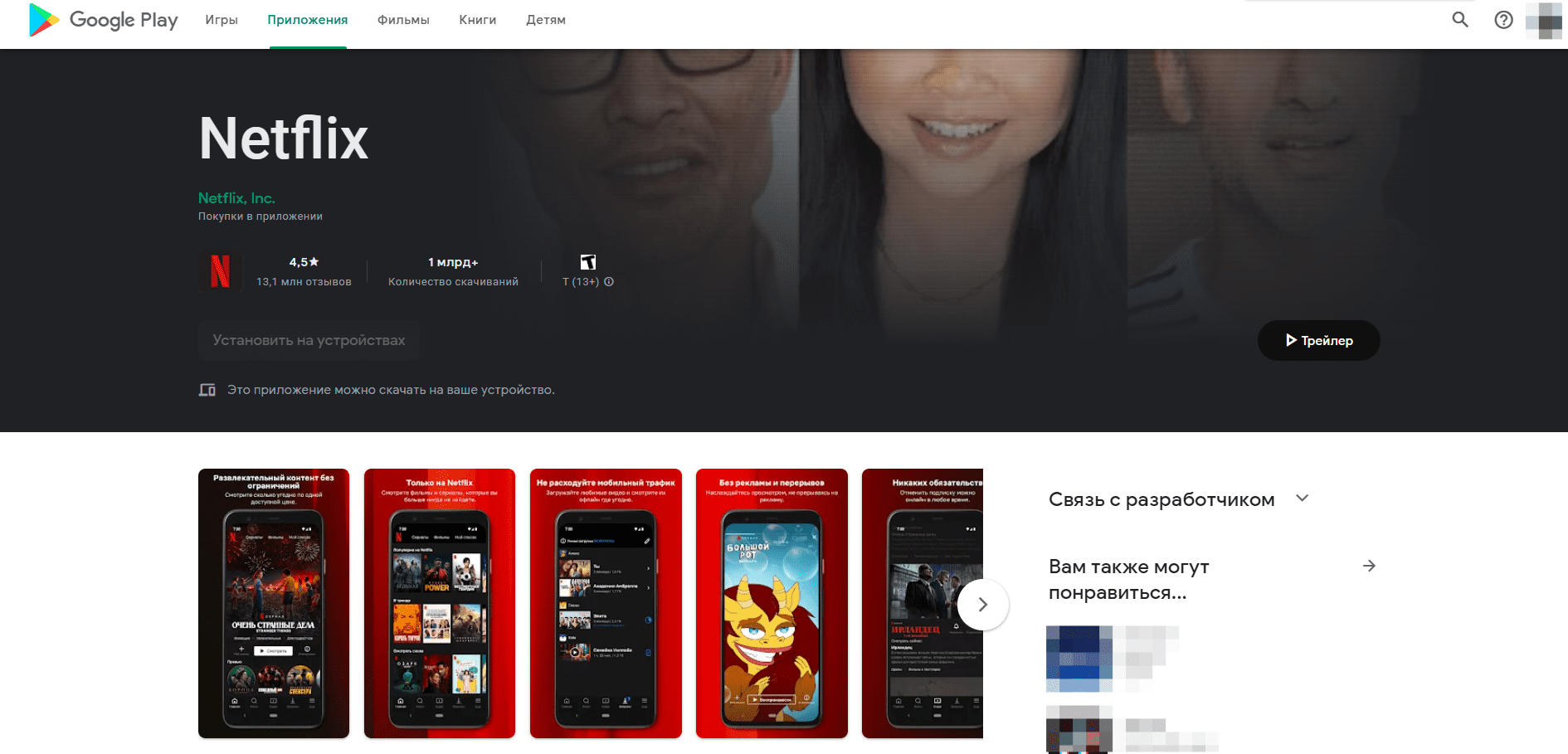
 Netflix — одна из самых крупных платформ для просмотра фильмов и сериалов со статистикой в один миллиард скачиваний из плеймаркета. Большое количество персонализированного контента замедляет масштабируемость приложения, поэтому компания перешла на легковесный и быстрый фреймворк Node.JS.
Netflix — одна из самых крупных платформ для просмотра фильмов и сериалов со статистикой в один миллиард скачиваний из плеймаркета. Большое количество персонализированного контента замедляет масштабируемость приложения, поэтому компания перешла на легковесный и быстрый фреймворк Node.JS.
 Slack — приложение для организации командной работы над проектом, с возможностью обсуждать задачи в режиме реального времени. Для его создания был использован фреймворк с открытым исходным кодом Electron. Десктопные приложения, созданные с помощью данного фреймворка, позволяют создавать GUI десктопных приложений при помощи JavaScript, HTML и CSS. Десктопные приложения с Electron похожи по поведению на веб-приложения, но могут читать и записывать данные в файловой системе ПК пользователя.
Slack — приложение для организации командной работы над проектом, с возможностью обсуждать задачи в режиме реального времени. Для его создания был использован фреймворк с открытым исходным кодом Electron. Десктопные приложения, созданные с помощью данного фреймворка, позволяют создавать GUI десктопных приложений при помощи JavaScript, HTML и CSS. Десктопные приложения с Electron похожи по поведению на веб-приложения, но могут читать и записывать данные в файловой системе ПК пользователя.
Хотя Java и JavaScript носят похожие названия, они не связаны друг с другом, являются разными языками программирования и используются для разных целей. Java создавался как язык для серверной веб-разработки и остается инструментом для создания серверных и десктопных программ и мобильных приложений. Он является одним из основных языков, используемых для написания приложений на Android.
JavaScript разрабатывался для оживления веб-страниц и работы с HTML и CSS, поэтому его основным предназначением остается создание клиентской части сайта. С его помощью можно задавать цвет элементов на веб-странице, рисовать интерфейсы и работать с данными. С появлением библиотек и фреймворков возможности JavaScript расширились до бекэнда и его начали использовать для разработки приложений и десктопных программ.
JS — один из тех языков программирования, которые можно просто освоить с нуля. Однако, прежде чем начать его изучение, специалисту необходимо определиться, каким направлением разработки он планирует заниматься — фронтендом или бэкендом. От этого выбора будет зависеть план обучения и технологии, на которых потребуется сделать акцент. Приведем несколько универсальных советов по изучению JS.
После освоения JS важно следить за появлением новых библиотек и фреймворков, которые позволяют существенно улучшить и ускорить качество разработки.
JavaScript — универсальный язык, который подходит как для создания веб-интерфейса, способного привлечь к веб-ресурсу внимание пользователей, так и для разработки программного обеспечения на ПК и приложений. JS является самым популярным языком веб-программирования, поэтому его изучение остается актуальным и в 2025 году.
Автор: ЕвробайтПоделиться

Таргетированная реклама — рекламное объявление в поисковых системах и социальных сетях, на сайтах и в мобильных приложениях.

PHP — это один из наиболее популярных языков программирования в веб-разработке, который помогает автоматизировать рутинные задачи и используется для создания динамических веб-страниц и небольших веб-программ.

Идея начать зарабатывать деньги вне офиса, самостоятельно управляя рабочим графиком и имея только устройство с выходом в Интернет, привлекает большое количество самых разных людей.
Надёжные VPS серверы с посуточной оплатой в России и Европе.
От 10 ₽ в день!
Арендовать виртуальный сервер