Что такое сниппет сайта
С помощью сниппетов мы оцениваем, насколько сайты в выдаче соответствуют нашим интересам, и принимаем решение, на какой из них перейти. Яндекс, Google и другие поисковики формируют сниппеты автоматически. О том, что входит в стандартный и расширенный сниппет, читайте в статье.
Начнем с простого. В стандартный сниппет всегда входят четыре главных компонента: фавикон, заголовок, описание и ссылка. Все они играют важную роль в поиске. Рассмотрим каждый по отдельности.
 Изображение от pikisuperstar на Freepik.
Изображение от pikisuperstar на Freepik.
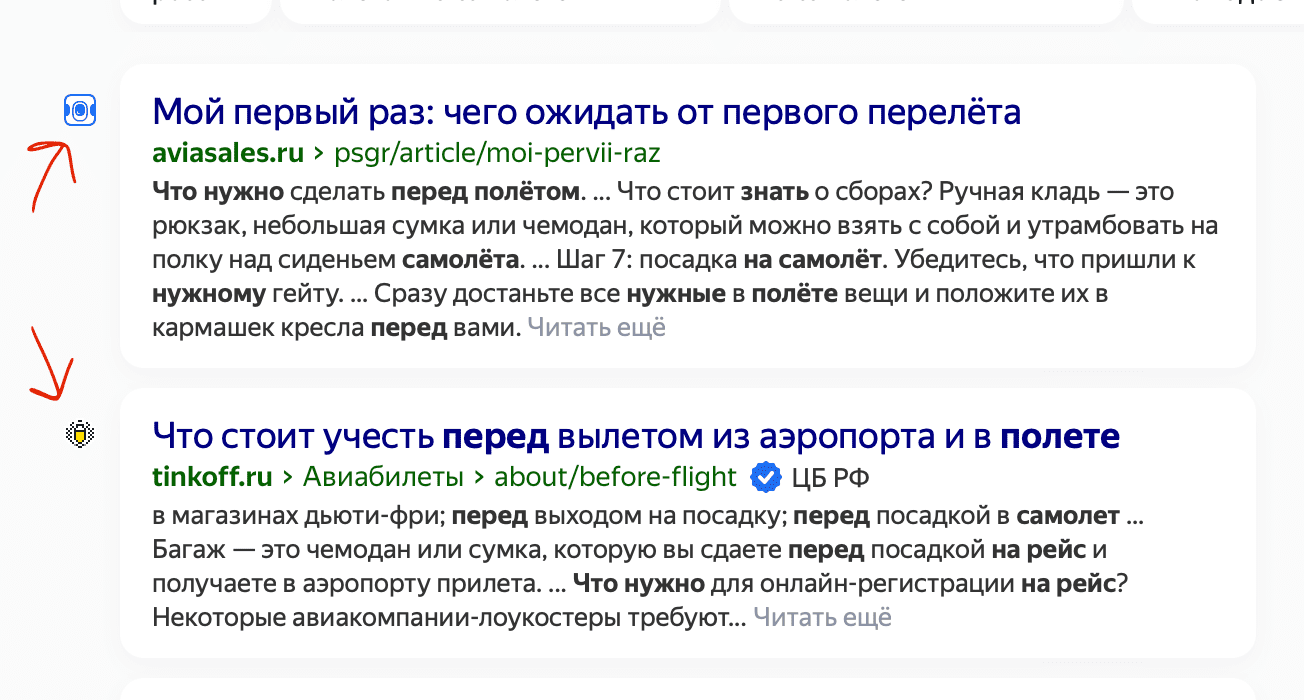
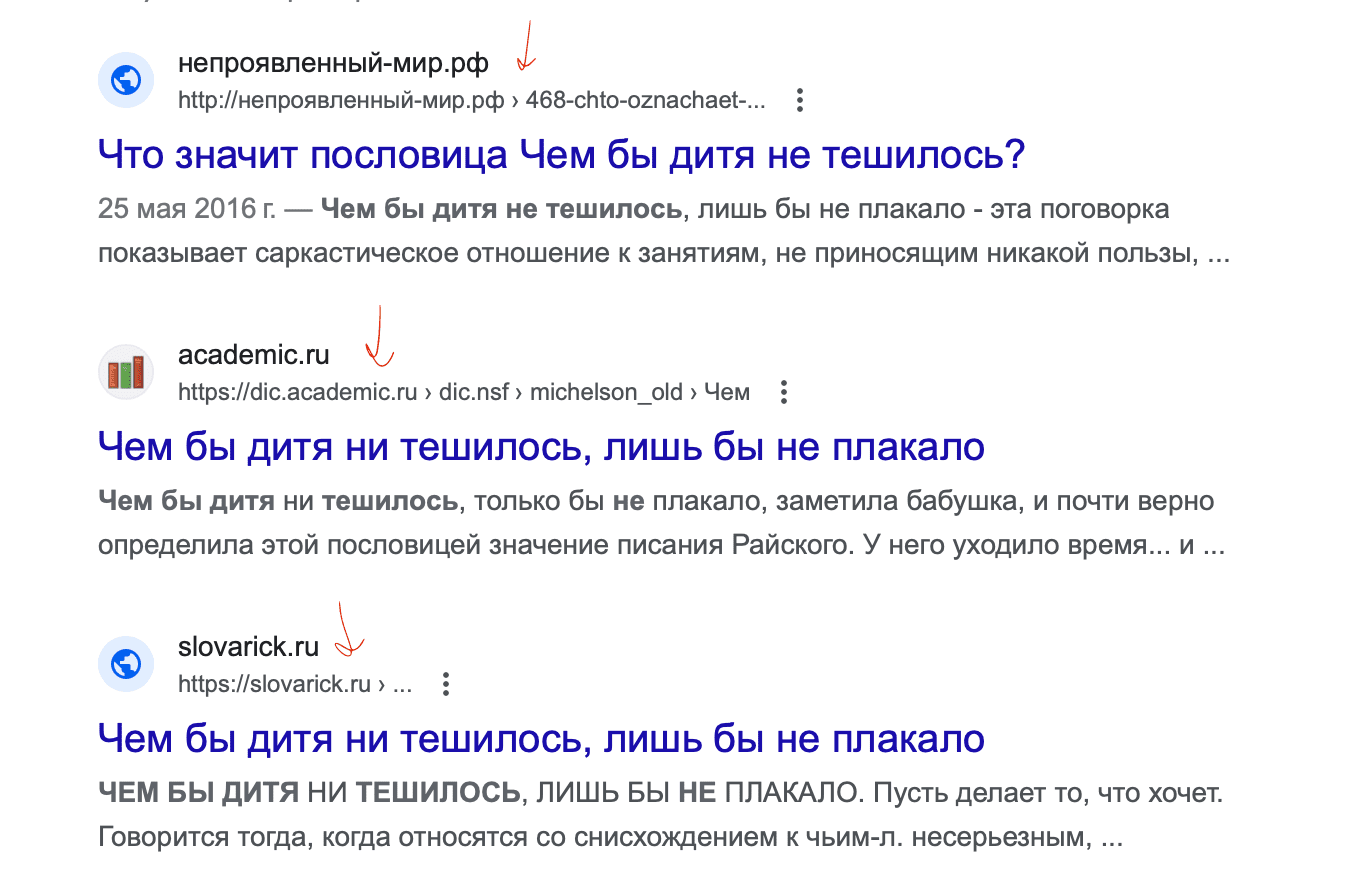
Если вы читаете эту статью с ПК, то поднимите глаза на панель открытых вкладок в браузере: маленькие картинки перед их названиями — и есть фавиконы. Так называются иконки, которые располагаются рядом с заголовком страницы в результатах поиска (слева от сниппета), в браузерных закладках и, как мы уже выяснили, на вкладках. Несмотря на свои размеры, этот графический элемент имеет большое значение для сайта и его продвижения в поиске, поскольку улучшает видимость сниппета и привлекает внимание пользователей. Основная цель фавикона в сниппете состоит в том, чтобы помочь им быстро идентифицировать нужный сайт среди других. Он служит визуальным отличительным знаком ресурса, поэтому зачастую в качестве фавикона используют логотип, первую букву бренда и другие узнаваемые символы, связанные с компанией.

Как правило, favicon имеет формат .ICO или .SVG, но допустимы также .JPEG, .PNG, .GIF. Выбор зависит от операционной системы и веб-браузера: некоторые форматы поддерживаются не во всех из них. То же самое с размерами. Стандартным для сниппета считается 16x16 пикселей (если это не SVG) или 32х32.
Чтобы добавить фавиконку в сниппет (и вообще на сайт), нужно разместить файл в корневой директории проекта и вписать в HTML-код (между тегами <head>) специальную конструкцию с URL-адресом изображения. Правильно подобранный и установленный фавикон помогает улучшить и кликабельность сниппета.
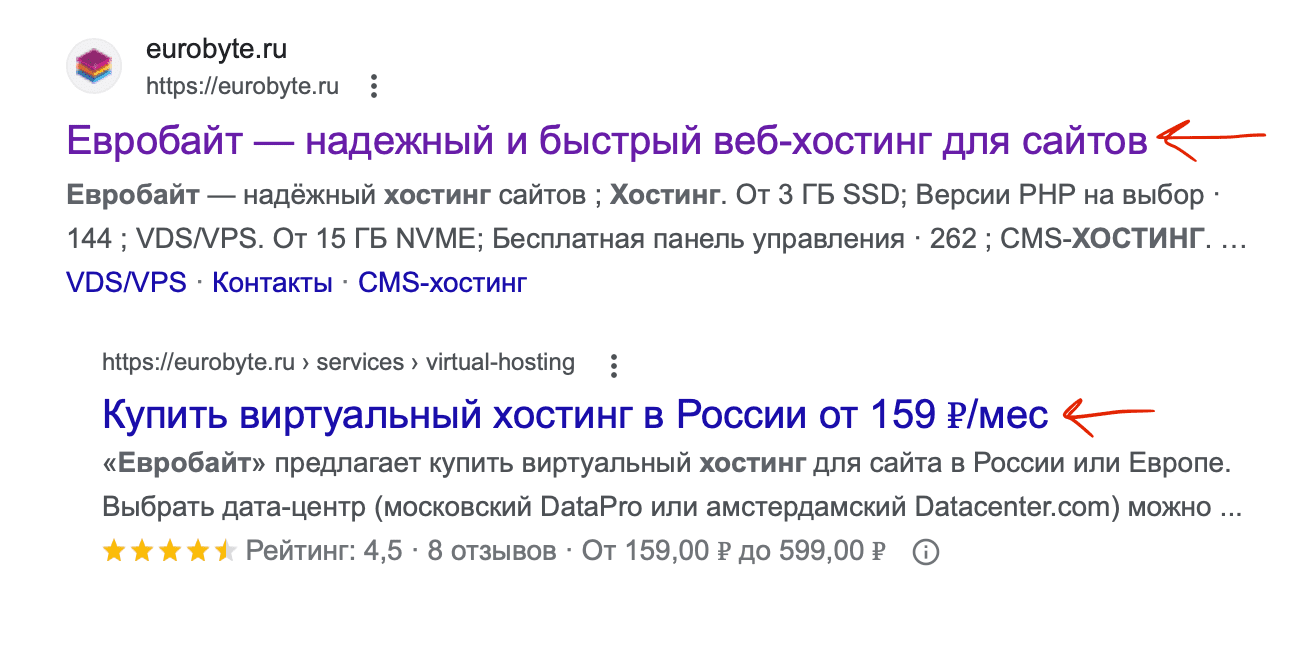
В сниппете заголовок — это название веб-страницы, которое выделяется в поиске бОльшим размером шрифта, чем другие элементы. Он является самой важной частью сниппета: сообщает о содержимом страницы, иногда — побуждает к действию, привлекает пользователя какими-то деталями. Обычно поисковые системы берут заголовок из метатега Title, который также виден на вкладке. Его вставляют напрямую в HTML-код или через административную панель CMS. В некоторых случаях алгоритм поиска может решить, что указанный Title недостаточно релевантен для данного поискового запроса, и заменить его на заголовок H1, H2, H3 или даже использовать произвольный фрагмент текста с соответствующей информацией.

Чтобы уменьшить риск автоматического формирования заголовка к сниппету, необходимо оптимизировать Title на всех страницах сайта. Сделать его более эффективным можно, следуя нескольким правилам. Во-первых, заголовок должен начинаться с наиболее частого запроса и может содержать дополнительные ключевые слова с меньшей частотой. Во-вторых, «тайтлы» на всем веб-сайте нужно делать уникальными. Так поисковик сможет лучше идентифицировать и отображать различные результаты. Кроме того, в заголовках можно демонстрировать особенности и преимущества бизнеса, УТП, которое будет отличаться от сайтов конкурентов.
Технические рекомендации тоже лучше соблюдать: длина заголовка должна быть такой, чтобы сниппет был полностью виден в поиске и с десктопа, и с мобильных устройств. Можно добавлять эмодзи, указывать регион, чтобы привлечь местную аудиторию, также часто пишут цену товаров и услуг.
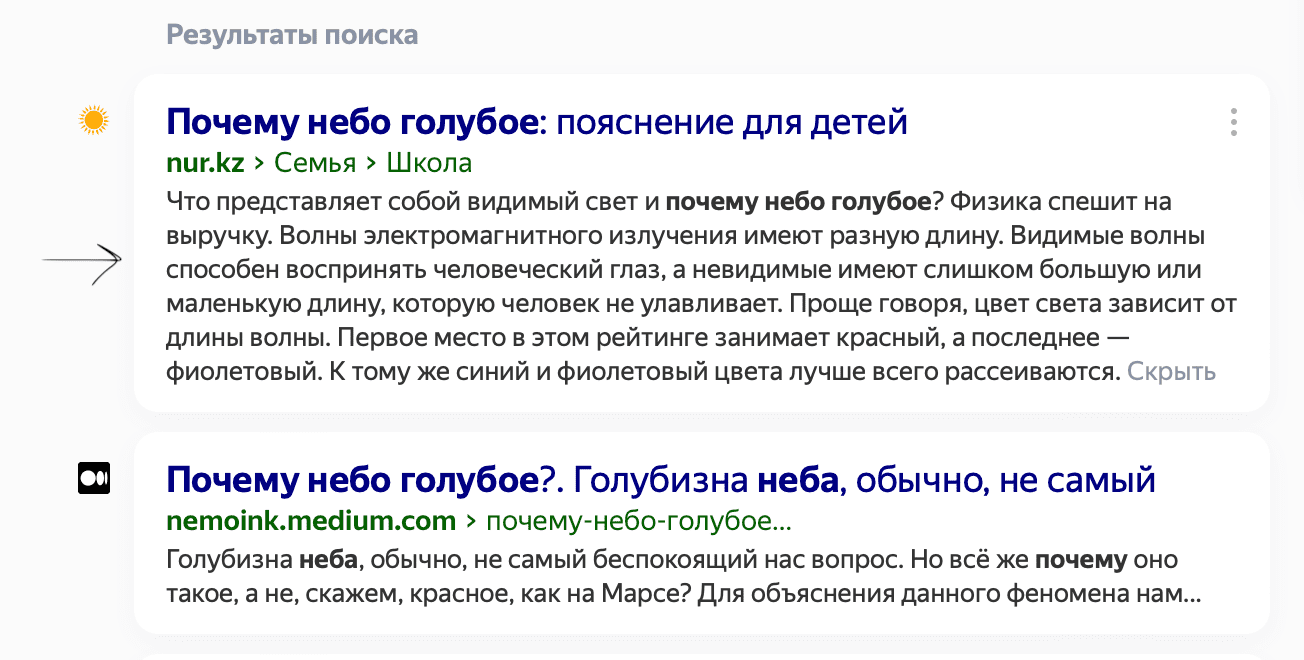
Текстовый фрагмент, который показывается под заголовком в результатах поиска и составляет тело сниппета. Так же, как и Title, он предоставляет информацию о содержимом веб-страницы, но более подробно, что помогает пользователям лучше понять, насколько она подходит под их запрос.
Описание в сниппете может формироваться на основе метатега Description, который размещается в HTML-коде страницы. Однако поисковые системы не всегда используют именно его. Например, Яндекс гораздо чаще находит вместо тега наиболее релевантный кусок текста со страницы и применяет его в качестве описания. Вероятно, это связано с тем, что длина Description меньше, чем сам Яндекс допускает для сниппета. Если В Google описание обычно состоит из двух строк (145-165 символов), то в Яндексе — из пяти-семи (до 500 символов), хотя больше половины из них скрыты под спойлером.

К слову, Гугл тоже может автоматически изменить сниппет, если сочтет это необходимым для повышения релевантности и привлекательности поискового результата. Поэтому создавать информативные, понятные и привлекательные Description, безусловно, нужно, но при этом требуется быть готовым к возможным изменениям и добавить подходящий текстовый контент на сайт.
Описание сниппета играет важную роль в привлечении кликов и повышении CTR (Click-Through Rate). Чем более грамотным с точки зрения SEO оно будет, тем выше шансы, что пользователи нажмут на ссылку и посетят сайт.
Кликабельная текстовая ссылка также является одним из обязательных элементов сниппета. В целом, именно она и есть конечная цель пользователя, отправившего запрос в поиск. Сама выдача представляет собой просто список гиперссылок, которые ведут на сайты, где имеется нужная человеку информация. Все остальные компоненты, формирующие сниппет, нужны лишь для удобства выбора между этими ссылками.
В зависимости от поисковой системы, ссылка на страницу может отображаться сверху (в Google) или снизу (в Яндекс) заголовка, причем доменное имя веб-сайта обычно выделяется — отдельной строкой или жирным шрифтом. Есть отличия и в активности ссылок: в Яндекс.Поиске можно кликнуть непосредственно на указанный URL-адрес и отдельно — на заголовок, а в Гугле область нажатия у двух этих элементов общая.

Ссылки в сниппетах — именно доменные адреса веб-страниц — нужны, чтобы пользователь заранее видел, на какие сайты они ведут. Это повышает доверие и способствует запоминанию домена, что немаловажно при продвижении в поиске. Сейчас уже редко встретишь сниппет, в котором дана просто «голая» ссылка на страницу — обычно с ней рядом есть хлебные крошки, показывающие внутренний путь по сайту с главной до той, что отобразилась в выдаче. Но об этом мы поговорим в следующей подтеме: расширенные сниппеты.
Итак, мы разобрались со стандартными сниппетами и поняли, что в них входит и для чего конкретно нужен каждый элемент. Однако системы поиска постоянно совершенствуются, и сегодня их возможности гораздо шире: в выдаче можно получить ответ на вопрос, даже не переходя на сайт, найти билеты в кино или на самолет, посмотреть товары и прочитать главную информацию об интересующей компании. Расширенные сниппеты могут почти все. Но мы рассмотрим только самые распространенные функции.
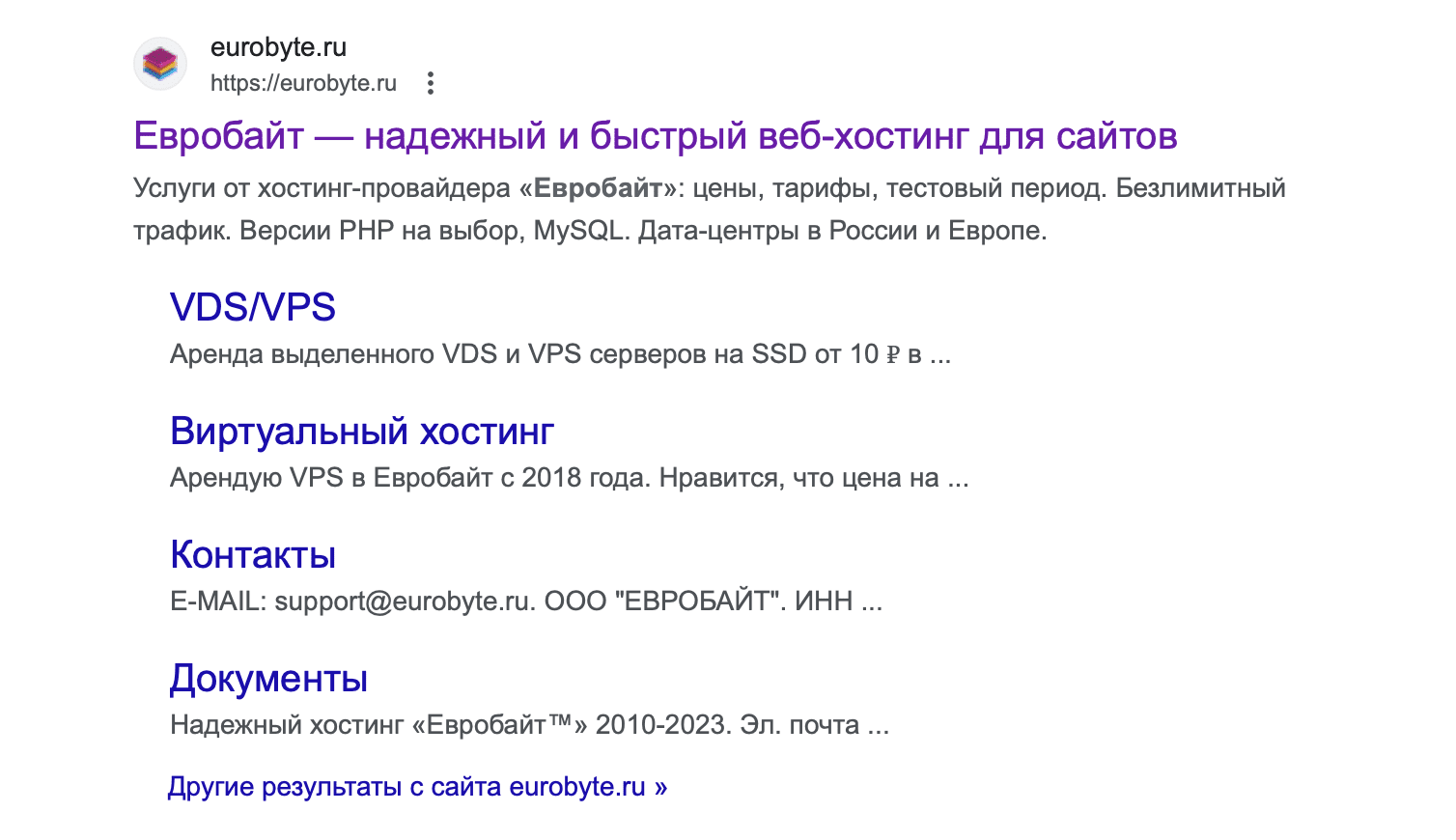
Частый элемент расширенного сниппета, который предоставляет дополнительные и удобные навигационные возможности для пользователей прямо из результатов поиска. Быстрые ссылки называются так, потому что позволяют перейти на конкретные разделы или страницы веб-сайта, минуя стандартный процесс перехода на главную страницу и поиска нужной информации.
Обычно они отображаются под основным описанием и выглядят как список или несколько колонок связанных гиперссылок, каждая из которых подписана названиями различных уровней навигации сайта и имеет собственное краткое пояснение. Например, расширенный сниппет интернет-магазина может включать быстрые ссылки на категории товаров: «Одежда», «Обувь», «Аксессуары» и др. Большой плюс этого элемента заключается также в том, что он в несколько раз увеличивает площадь сниппета, чем привлекает повышенное внимание в выдаче.

Важно отметить, что Google самостоятельно генерирует и определяет, какие именно разделы отображать в быстрых ссылках. Он делает это, основываясь на структуре и наполнении сайта. Влиять на его выбор сложно, но возможно. Чтобы улучшить шансы на отображение быстрых ссылок в сниппете, следует:
Для Яндекса быстрые ссылки можно настроить в сервисе Вебмастер.
В некоторых случаях, особенно для сайтов местных (с точки зрения пользователя, ведущего поиск) компаний, сниппет может содержать информацию об адресе и номере телефона. Это помогает быстро связаться с предприятием без необходимости переходить на сам сайт. Такие сниппеты очень полезны для людей, ищущих конкретное место или желающих найти контактные данные юридического лица.
Когда адрес и телефон включены в сниппет, они ярко выделены и доступны для прямого использования. Пользователи могут видеть физический адрес компании, номер телефона и дополнительные сведения, например электронную почту или график работы. Эта информация собирается поисковыми системами из различных источников, включая, собственно, сайт, справочные онлайн-каталоги и данные с Карт. Чтобы увеличить вероятность отображения контактов в сниппете, стоит убедиться, предоставили ли вы точную и согласованную информацию о веб-проекте во все релевантные источники. Также повысить шансы можно с помощью микроразметки shema.org, которая позволяет добавлять в сниппеты новые элементы. Главное, чтобы информация оставалась достоверной и актуальной.
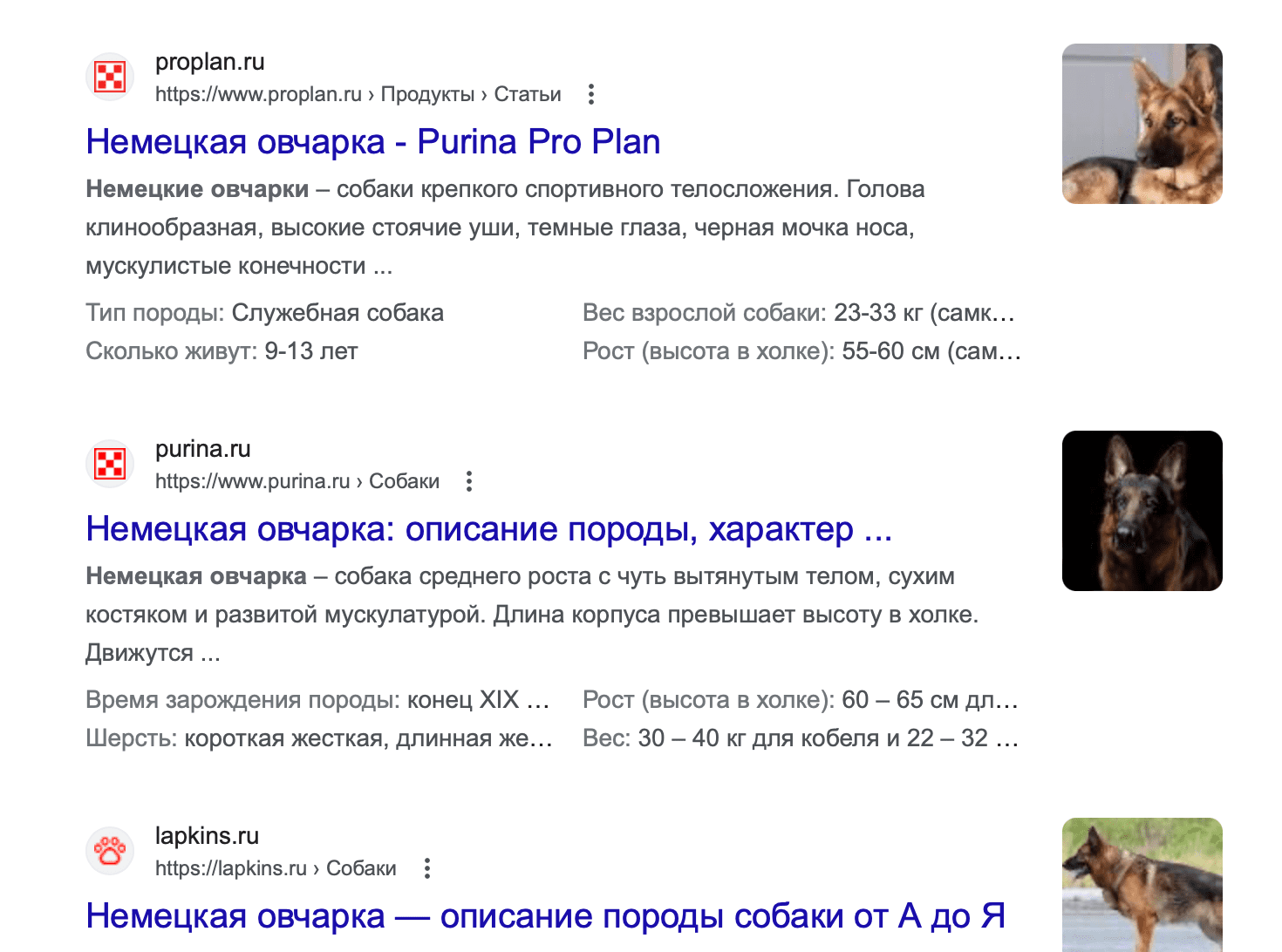
Иногда рядом со сниппетом может отображаться небольшая картинка, связанная с темой запроса. Это тоже часть расширенного результата, которая позволяет улучшить визуальное представление сайта в поиске, выделить его среди других сниппетов и привлечь внимание пользователей. Красочные, информативные или привлекательные изображения дают больше кликов и повышают вовлеченность.
Поисковые системы обычно сами выбирают, какие картинки со страницы использовать в сниппете, однако можно повысить вероятность отображения конкретного изображения, если учитывать рекомендации по размерам и разрешению, оптимизировать атрибуты изображения и контекст на странице. Во-первых, необходимо указать его как основное в микроразметке. Например, для товаров рекомендуется «product», для статей — «article». Во-вторых, изображение должно быть размещено на первом экране и отражать содержание, быть визуально связанным с контекстом. Картинка должна соответствовать тематике веб-страницы и ясно передавать информацию, относящуюся к запросу пользователя. Кроме того, на изображение нужно сослаться в HTML-коде страницы, чтобы поисковики корректно его обработали.

Мы уже упоминали этот элемент в пункте про обязательную ссылку на страницу. Хлебные крошки или навигационные цепочки позволяют пользователю видеть путь к выданной поиском веб-странице в контексте иерархии категорий и подкатегорий сайта. С их помощью можно понять структуру ресурса, даже не заходя на него. Что-то вроде вложенного меню.
Чтобы создать хлебные крошки, которые будут полезны пользователям и поисковым системам, рекомендуется следовать нескольким принципам:
Google предоставляет возможность добавлять в сниппеты блоки с часто задаваемыми вопросами (FAQ — Frequently Asked Questions), но, опять же, только при правильной разметке. Он отображается в виде списка наиболее популярных вопросов и ответов на них, связанных с темой запроса, и предоставляет пользователю полезную информацию прямо в результатах поиска. Элемент ЧаВо может значительно улучшить пользовательский опыт и повысить заинтересованность.
FAQ создается на основе структурированных данных (shema.org и иже с ней), но важно не путать этот блок с разметкой типа QA. В последней каждый вопрос предполагают несколько ответов от разных людей, как на форумах или в интернет-магазинах. А FAQ — это только один ответ, данный самими авторами сайта или службой поддержки. Нужно внимательно настраивать микроразметку, чтобы Гугл правильно интерпретировал содержимое страницы и отобразил блок ЧаВо в сниппете.
Кроме того, наполнение FAQ должно быть ясным и кратким, содержать ключевые слова, не повторяться на других веб-страницах или источниках.
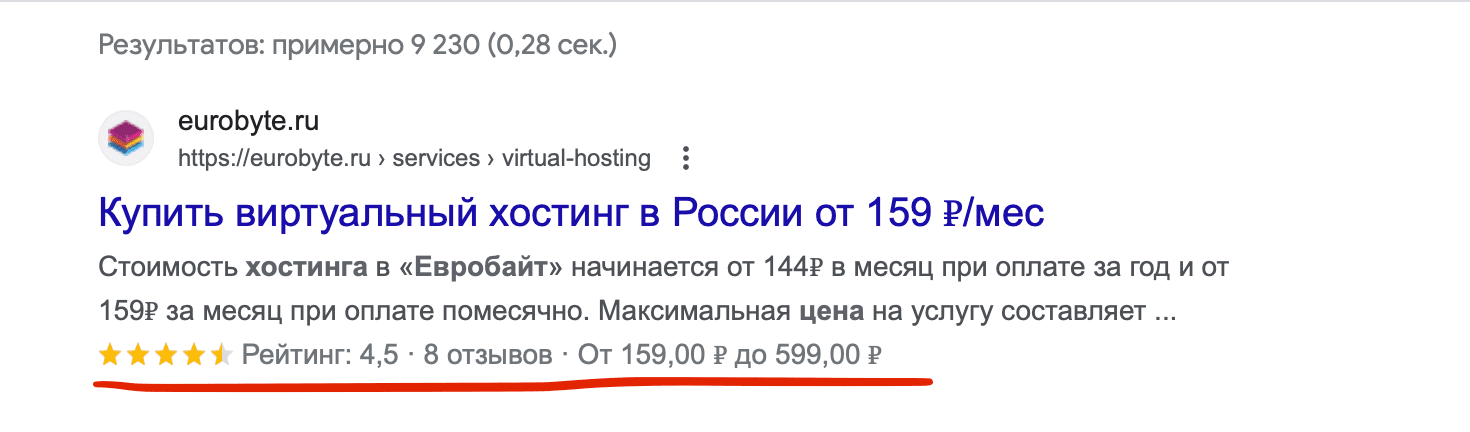
Google также может отображать рейтинги, количество отзывов и цены в расширенных сниппетах для определенных типов страниц (например, с товарами, билетами, услугами). Оценивают компании, места. В Яндексе тоже можно увидеть рейтинг, но только для магазинов из Маркета. Подсчет ведется на основе оценок и отзывов клиентов как на самом сайте, так и на сторонних площадках. Рейт обычно представлен в виде звезд или числовых значений. Он помогает принимать более взвешенные решения и сравнивать веб-ресурсы напрямую в результатах поиска.
В сниппетах товарных страниц Google позволяет выделить и информацию о стоимости продукта или услуги. Цена может быть указана с валютой или в диапазоне «от»/«начиная с». Это помогает пользователям сразу оценить свои возможности, не переходя на сайт.
Оба элемента (рейтинг и цены) являются важными сведениями для клиентов, поэтому их наличие в расширенных сниппетах может повысить привлекательность и кликабельность результатов поиска. Чтобы включить их, снова понадобится использовать микроразметку.

Сниппеты — важный инструмент для привлечения трафика из поисковых систем. Они предоставляют информацию о странице в удобном и примечательном формате, подталкивая людей к посещению вашего сайта. Чем больше дополнительных (и полезных) элементов присутствует в анонсе веб-страницы в результатах поиска, тем лучше становится ее видимость и повышается CTR. Необходимо уделять достаточно внимания созданию информативных сниппетов, чтобы привлекать на сайт больше посетителей и повысить его популярность в поисковых системах.
Автор: ЕвробайтПоделиться

Landing page или посадочная страница — это сайт-одностраничник, целью которого является реклама определенного продукта/услуги и сбор контактных данных целевых пользователей.

Скорость загрузки веб-страниц играет важную роль в оптимизации сайта и обеспечении хорошего пользовательского опыта. Медленные страницы отталкивают посетителей и негативно влияют на рейтинг веб-ресурса в поисковых системах.

Показатель отказов (bounce rate) — это метрика для оценки эффективности веб-сайта, которая отражает процент пользователей, покинувших ресурс после просмотра одной страницы и не совершивших на ней никаких дополнительных действий.
Надёжные VPS серверы с посуточной оплатой в России и Европе.
От 10 ₽ в день!
Арендовать виртуальный сервер