Как проверить скорость загрузки сайта
В интернете существует множество бесплатных онлайн-инструментов, которые помогают определять время загрузки. В статье рассказываем, как проверить скорость загрузки сайта онлайн, на примере пяти популярных сервисов и объясняем, как она сказывается на SEO.
 Изображение от storyset на Freepik.
Изображение от storyset на Freepik.
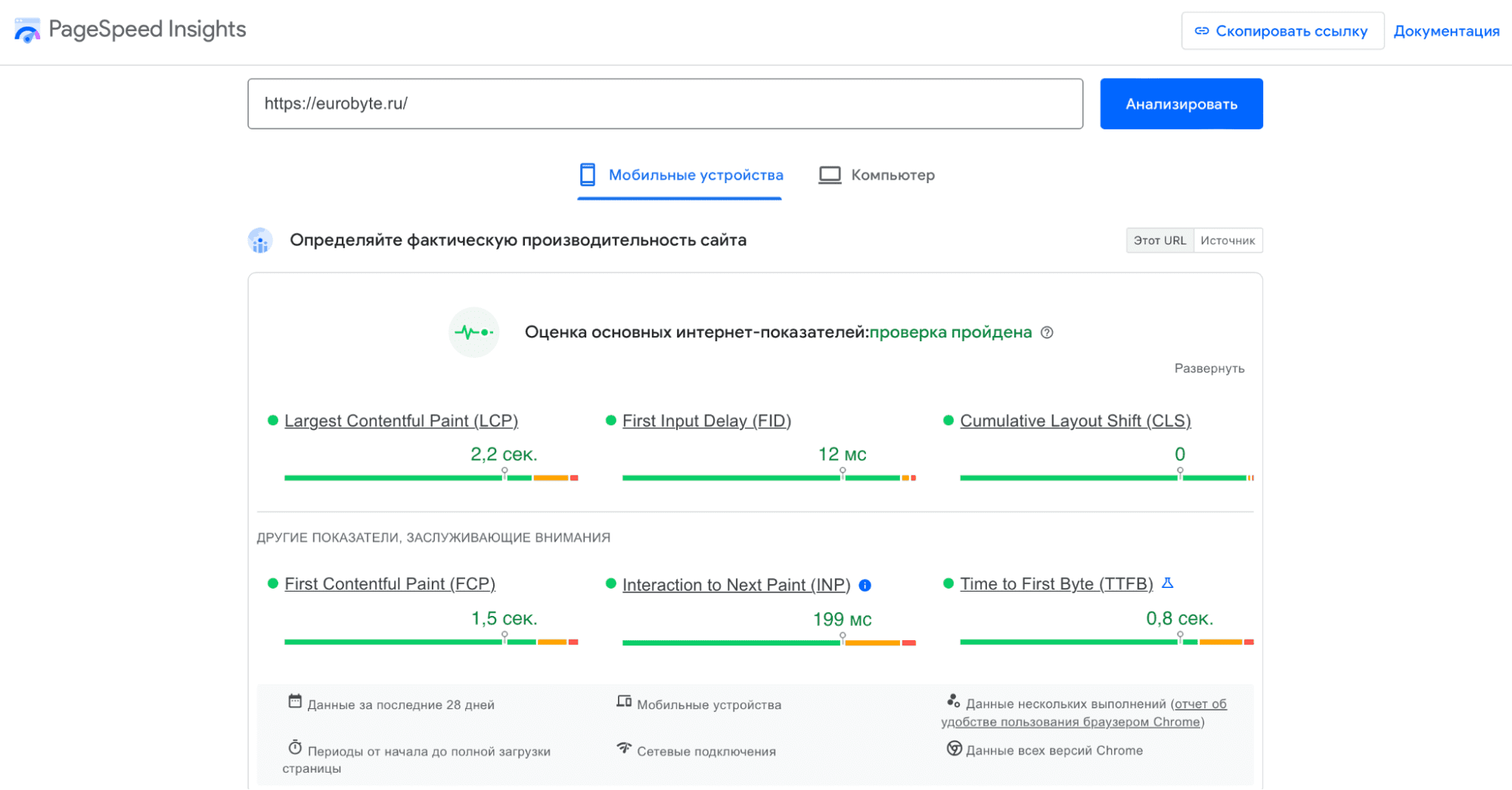
Инструмент от Google, предназначенный для оценки производительности веб-сайта. Он умеет анализировать скорость загрузки, первую отрисовку, время ожидания до взаимодействия и другие параметры. Для проверки в сервисе используется технология Lighthouse, которая достоверно имитирует загрузку сайта и с десктопа, и с мобильных устройств. Достаточно просто ввести URL, подождать и посмотреть результаты сканирования.
Учитывайте, что оценка, которую дает PageSpeed Insights, основана на внутренней метрике сервиса и зависит не только от скорости работы веб-сайта. Она учитывает различные правила и факторы производительности. В отчетах также предоставляются рекомендации о том, как можно ускорить страницу. Прислушиваться к ним полезно, но лучше без фанатизма.
 Начальный отчет в PageSpeed Insight.
Начальный отчет в PageSpeed Insight.
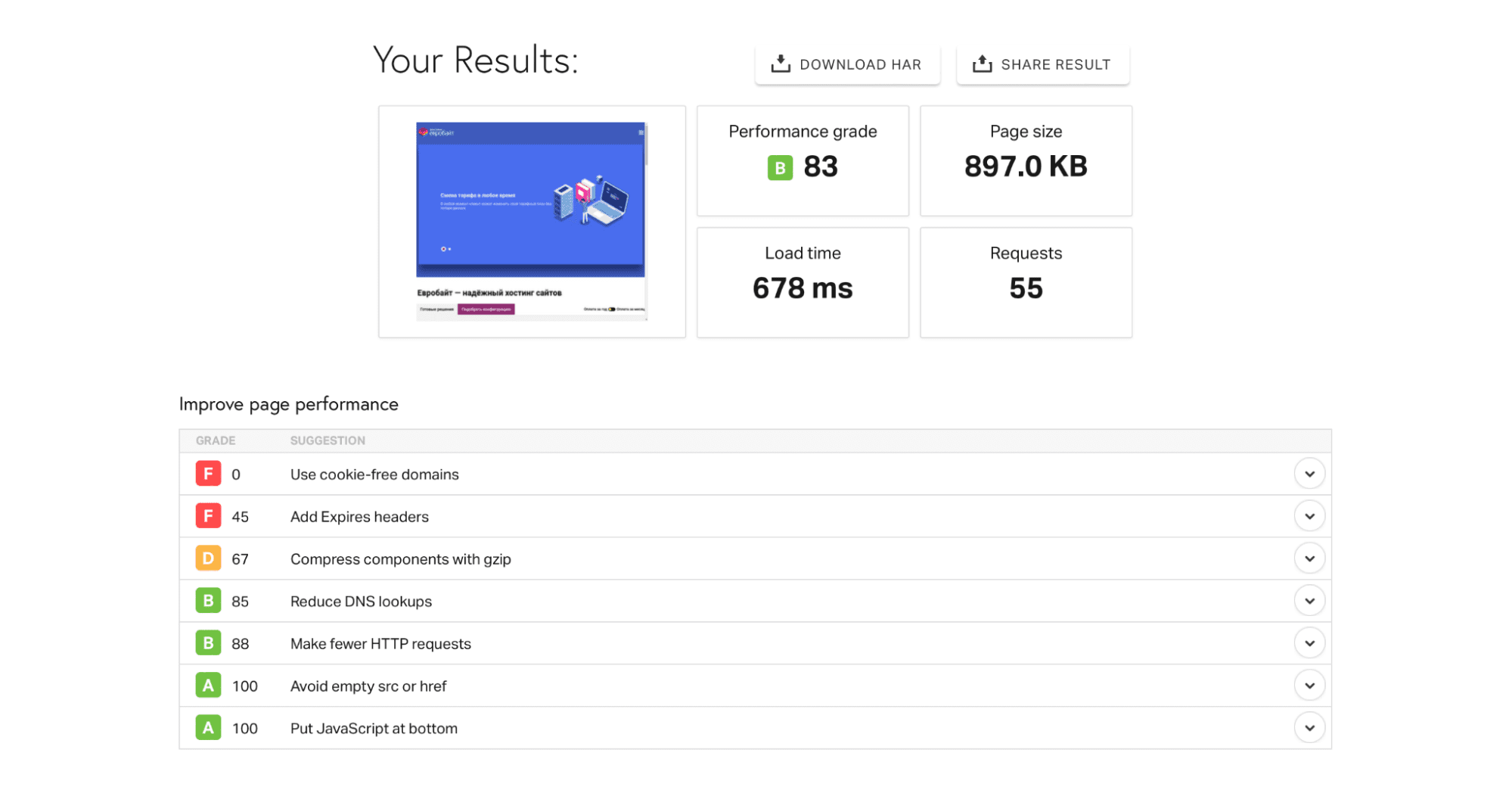
Pingdom Tools — еще один полезный инструмент для измерения скорости загрузки сайта. Сервис позволяет онлайн проверить время загрузки вашего веб-ресурса в миллисекундах из разных городов США, Европы, Японии, Австралии и Бразилии. Измерение ведется по 70+ показателям, включая скорость, а отчеты включают также сведения о доступности сайта, коде ответа сервера, весе страницы и количестве запросов, необходимых для ее полного отображения. Он также показывает соотношение разных элементов веб-страницы и дает рекомендации для оптимизации производительности.
 Начальный отчет в Pingdom Tools.
Начальный отчет в Pingdom Tools.
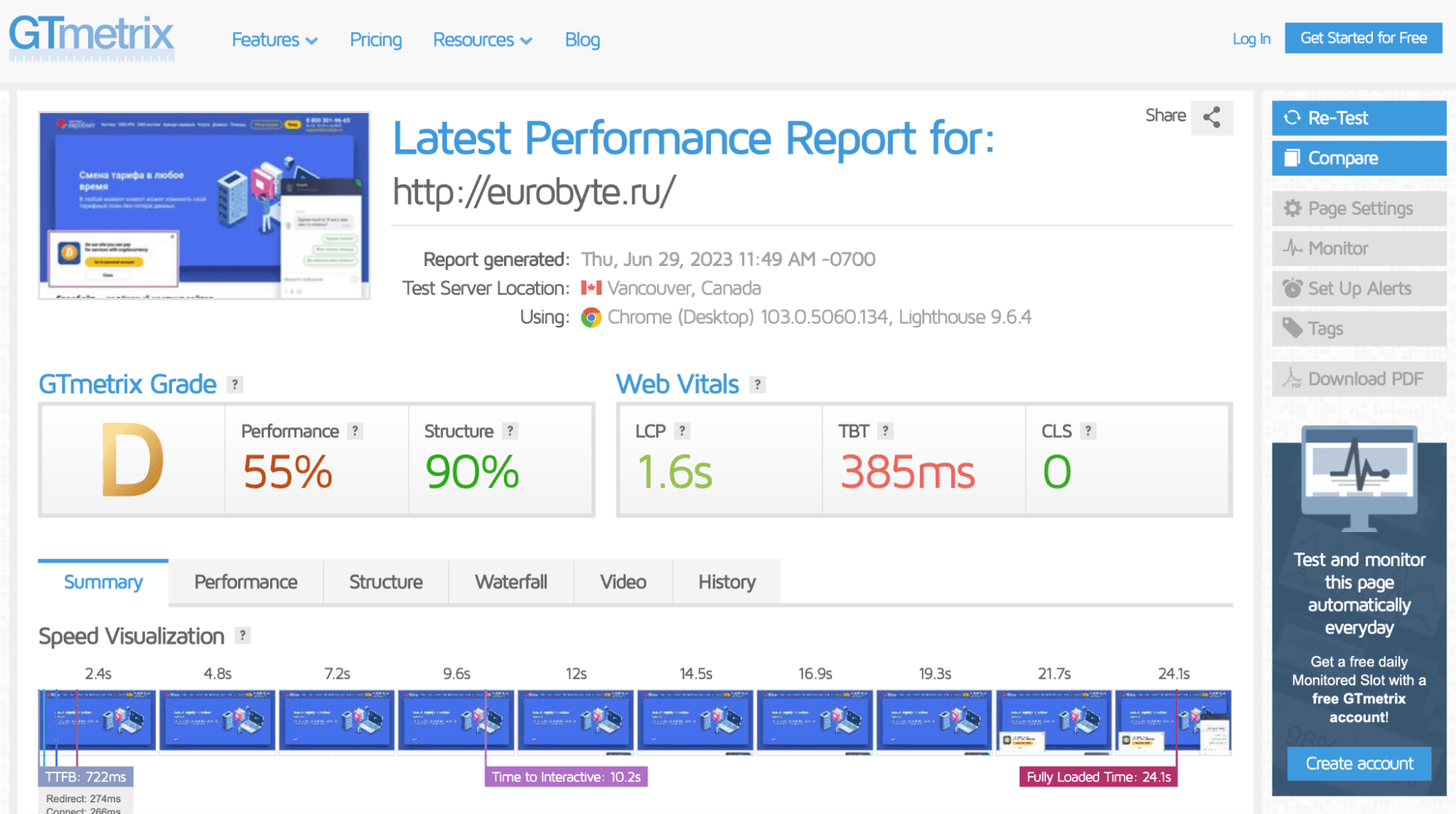
Функциональный сервис, на данный момент недоступный для пользователей из России (можно воспользоваться VPN). Он предоставляет удобный способ проверить скорость загрузки в секундах. Одна из особенностей инструмента — визуализация процесса загрузки с использованием ленты скриншотов, которая позволяет увидеть, как постепенно отображаются элементы страницы. Также онлайн-сервис записывает видео тестирования, но для его просмотра потребуется регистрация.
Раздел «Waterfall» в отчете отображает порядок и время отображения каждого элемента, что помогает определить, какие компоненты загружаются дольше, и выявить возможные узкие места в производительности. Кроме того, GTmetrix сохраняет историю результатов проверок, благодаря чему удобно отслеживать прогресс в оптимизации сайта со временем.
 Начальный отчет в GTmetrix.
Начальный отчет в GTmetrix.
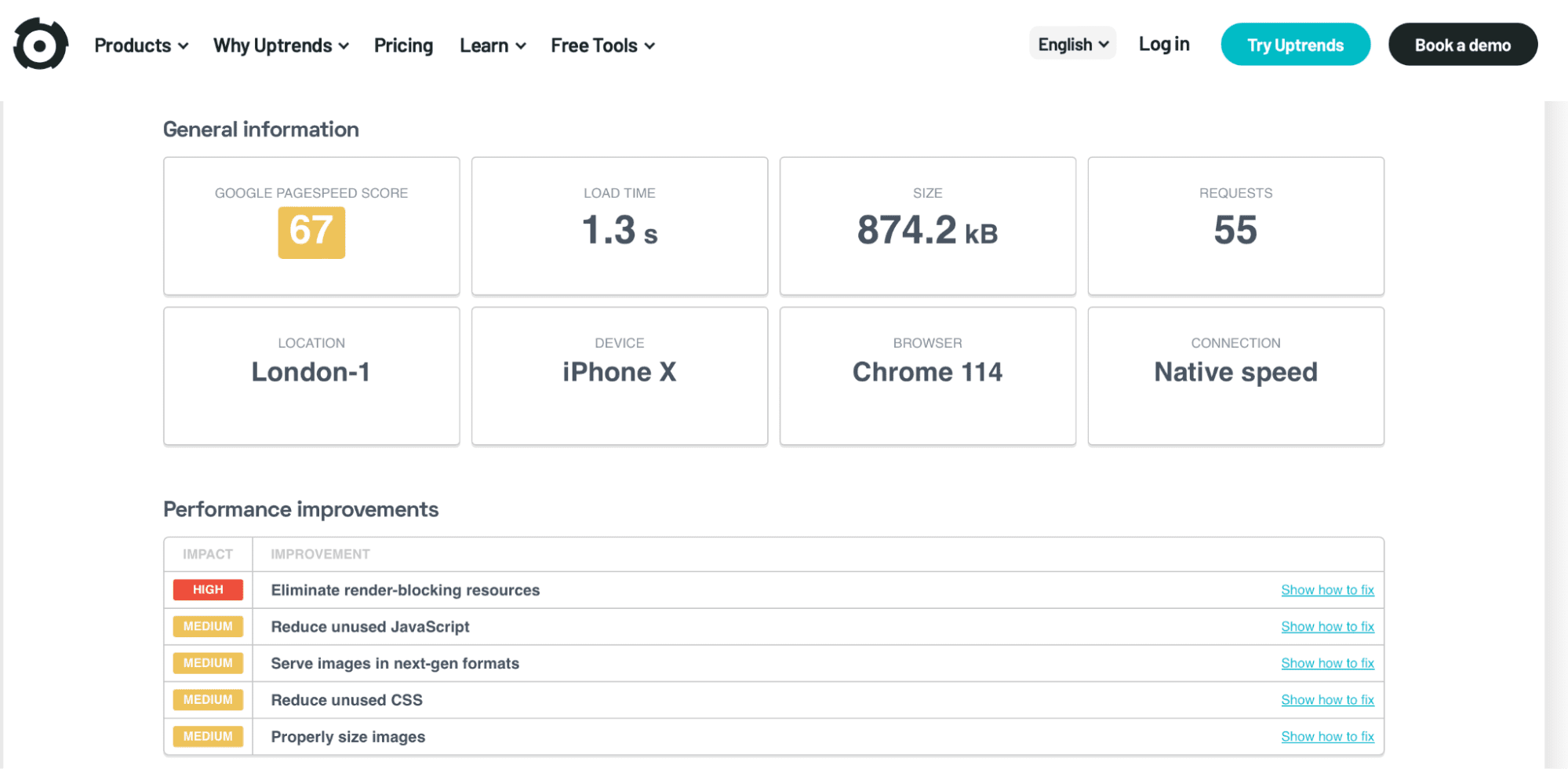
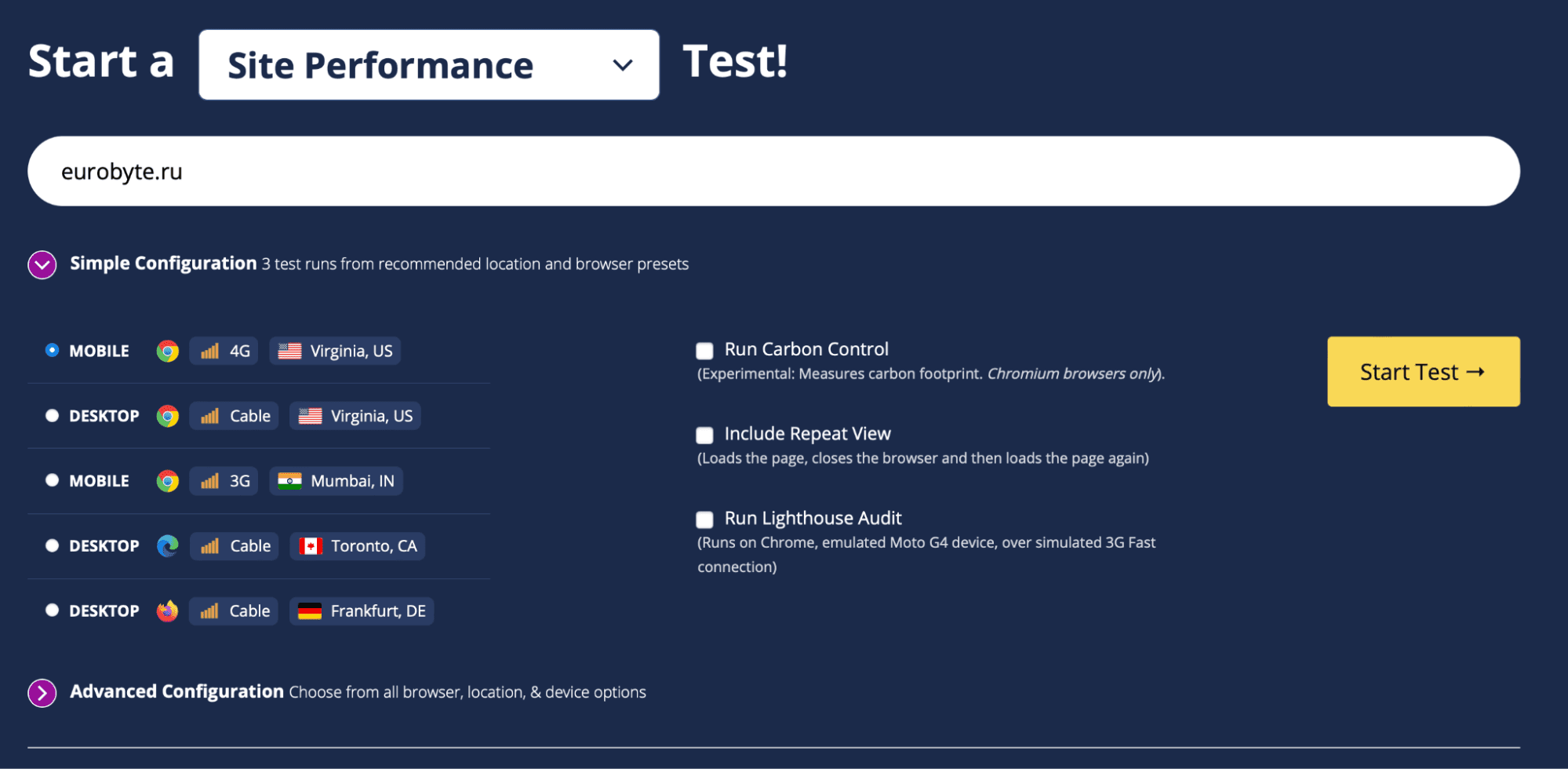
UpTrends — это платформа для мониторинга производительности и доступности сайта, в которой также можно узнать скорость загрузки с помощью бесплатного инструмента Free Website Speed Test.
Одно из его преимуществ заключается в широком наборе настроек для теста уже на начальном этапе. Есть возможность выбора из 11 локаций в США, Австралии, Европе и Азии, можно проверить скорость сайта на мобильных или на ПК, указать расширение экрана или модель устройства, установить полосу пропускания для интернет-соединения, выбрать браузер для проверки доступности сайта. В сервисе вы также можете настроить регулярный мониторинг ваших проектов, но за это потребуется платить.
 Начальный отчет в UpTrends.
Начальный отчет в UpTrends.
Мощный инструмент для SEO, предоставляющий более сорока локаций для проведения тестирования, но, к сожалению, Россия не входит в этот список. При использовании WebPageTest вы можете выбрать веб-браузер, тип соединения, разрешение экрана, количество проверок. По умолчанию сервис проводит три теста и сравнивает число обращений, что позволяет выявить ошибки в организации кэширования и собрать полезные данные о каждой загрузке. Кроме того, WebPageTest предоставляет возможность сделать слайд-шоу или записать видео, чтобы наглядно оценить процесс загрузки страницы. В этом онлайн-инструменте наиболее подробные отчеты среди всех упомянутых в статье.
 Начальный отчет в Web Page Test.
Начальный отчет в Web Page Test.
Поисковые системы — такие, как Google и Яндекс — всегда учитывают скорость загрузки страницы при определении ее рейтинга в результатах поиска. Это известный и подтвержденный представителями поисковиков фактор ранжирования. Быстрые и отзывчивые сайты имеют больше шансов оказаться выше в поисковой выдаче, поэтому скорость загрузки играет значительную роль в позиционировании, а оно, в свою очередь, делает ресурс видимым (или невидимым) для пользователей.
Кроме того, долгая загрузка может привести к ухудшению пользовательского опыта. Если страница медленно грузится, посетители становятся нетерпеливыми и покидают ваш сайт, что увеличивает показатель отказов. Это негативно сказывается на рейтинге сайта в поисковых системах, а также влияет на конверсию и удержание посетителей. Чем быстрее работает веб-ресурс, тем удобнее его пользователям и выше вероятность преобразования их в клиентов или подписчиков.
Проверять скорость загрузки веб-сайта необходимо, чтобы улучшать SEO-продвижение и повышать лояльность аудитории. Мы рассказали о сервисах, в которых можно получить всю важную информацию об этом показателе и узнать, что следует исправить, чтобы сократить время ожидания. Теперь вы знаете, почему это важно, и, надеемся, у вас получится оптимизировать производительность своего проекта.
Автор: ЕвробайтПоделиться

Landing page или посадочная страница — это сайт-одностраничник, целью которого является реклама определенного продукта/услуги и сбор контактных данных целевых пользователей.

Показатель отказов (bounce rate) — это метрика для оценки эффективности веб-сайта, которая отражает процент пользователей, покинувших ресурс после просмотра одной страницы и не совершивших на ней никаких дополнительных действий.

Сниппет сайта — это краткая информация о странице, которая отображается в результатах поиска. «Snippet» переводится с английского как «фрагмент», т. е. какая-то часть данных, собранная поисковой системой на веб-странице, которую она посчитала релевантной запросу пользователя.
Надёжные VPS серверы с посуточной оплатой в России и Европе.
От 10 ₽ в день!
Арендовать виртуальный сервер