Меню на WordPress: как создать и добавить на сайт
В нашей статье мы дадим подробную инструкцию по созданию меню для сайта на ВордПресс, а также покажем, как в дальнейшем отредактировать это меню и добавить в него выпадающие элементы.
 Изображение от Freepik.
Изображение от Freepik.
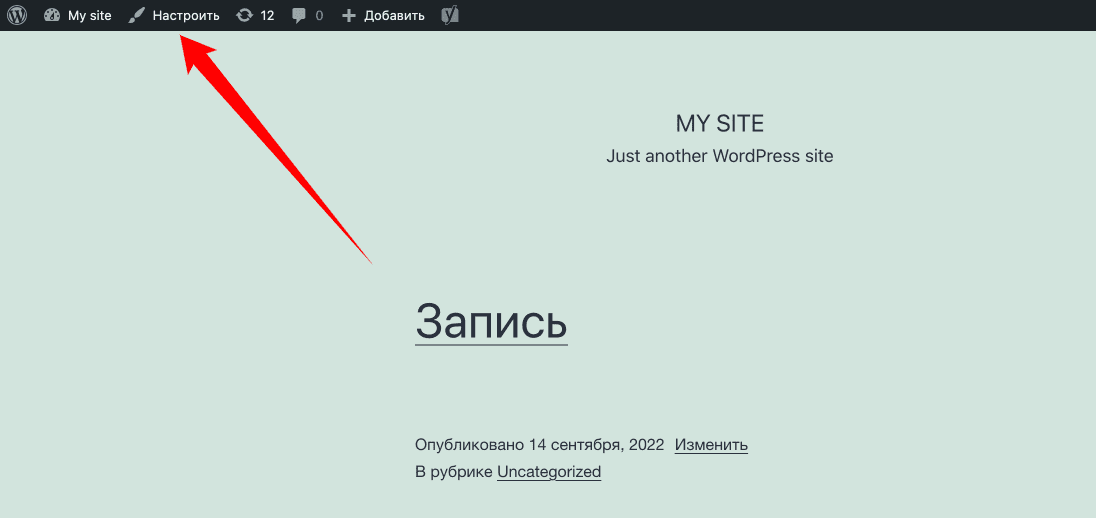
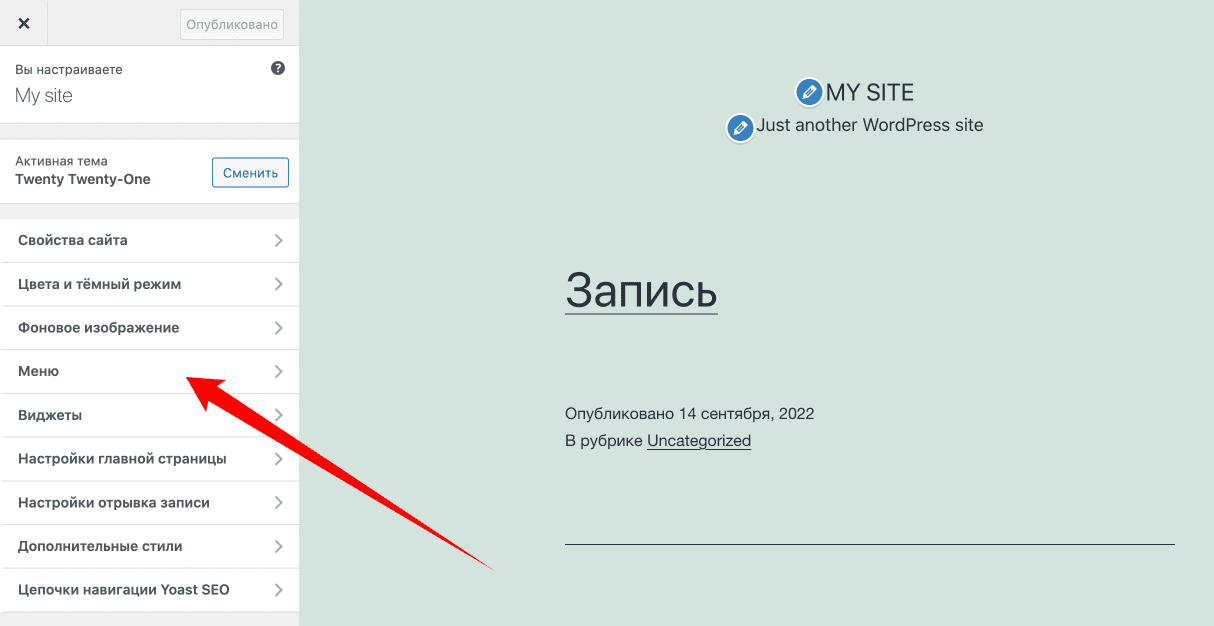
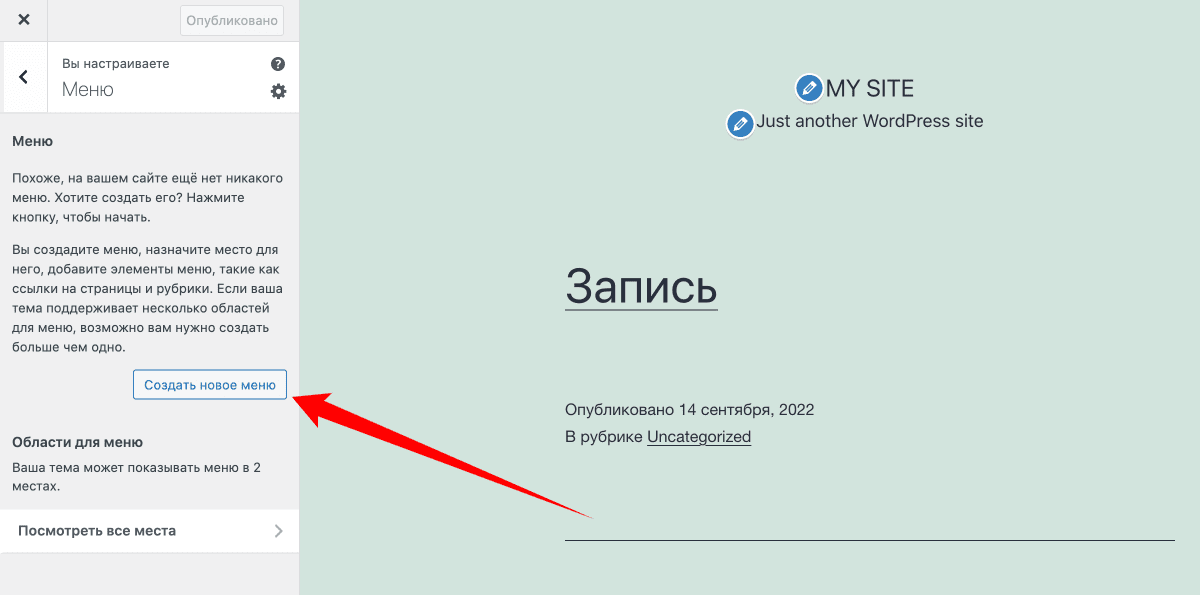
Чтобы сделать меню для сайта на WP, необходимо выполнить следующие шаги:






Отлично, теперь вы знаете, как быстро и просто выводить меню в WordPress. Далее разберемся, как его отредактировать и добавить выпадающие элементы.
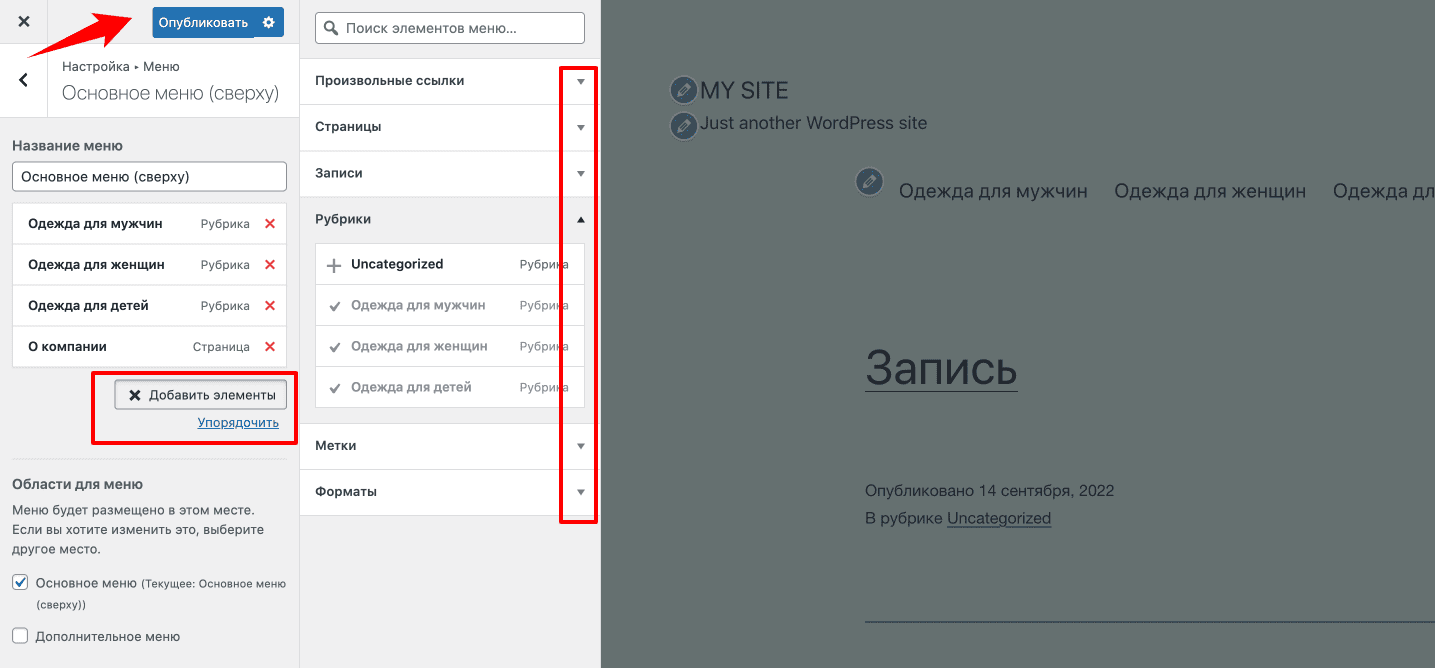
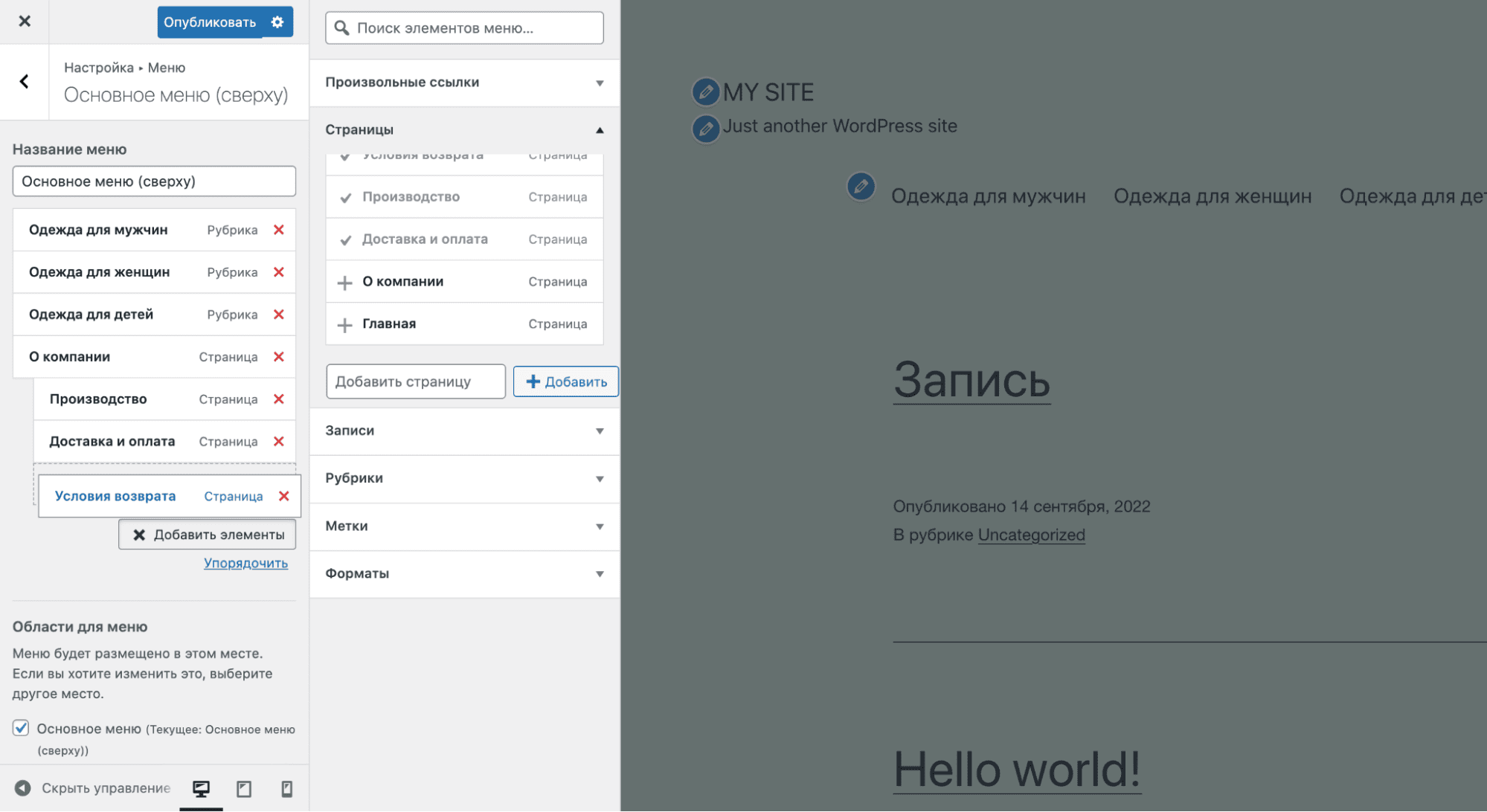
Сделать это очень просто — переходим в меню через настройки (как мы показывали ранее). Выбираем созданное ранее меню и нажимаем «Добавить элементы». Здесь можно удалить старые пункты (просто нажмите на красный крестик), добавить новые, а также изменить порядок отображения элементов с помощью мыши.

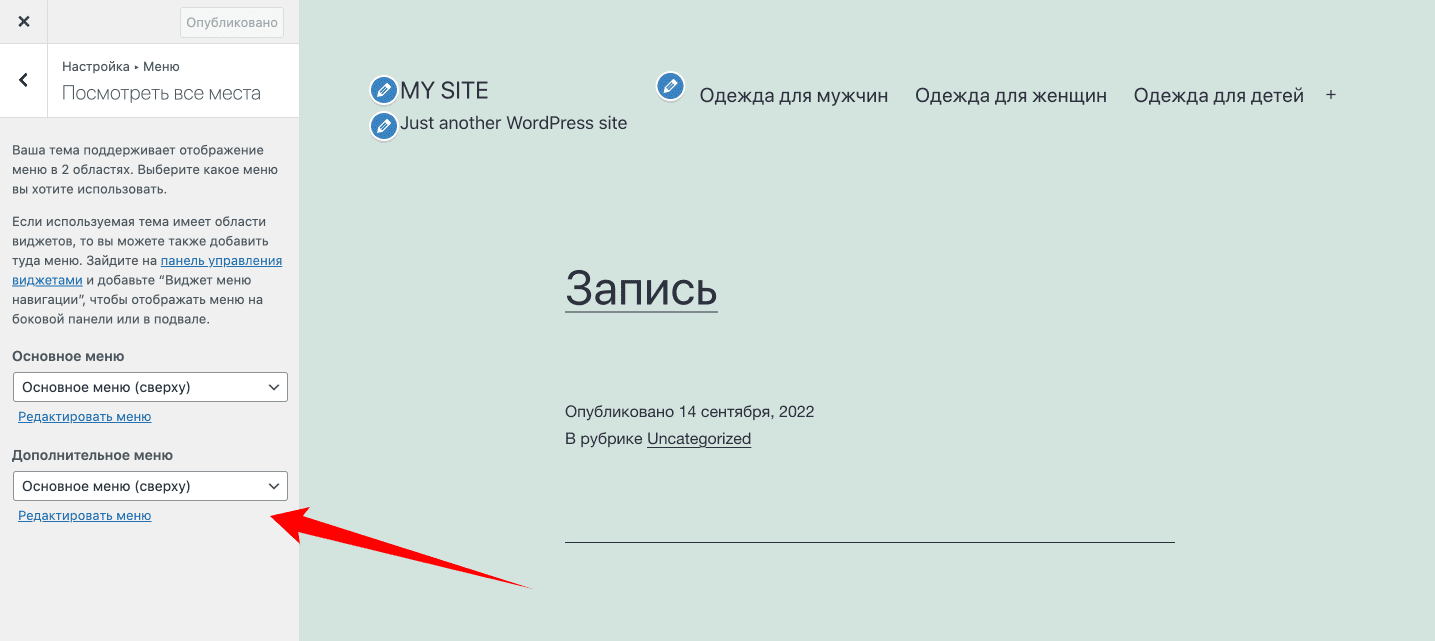
Доступные области отображения зависят от выбранной темы. Мы используем «Twenty Twenty-One» — эта тема может показывать меню в двух местах.

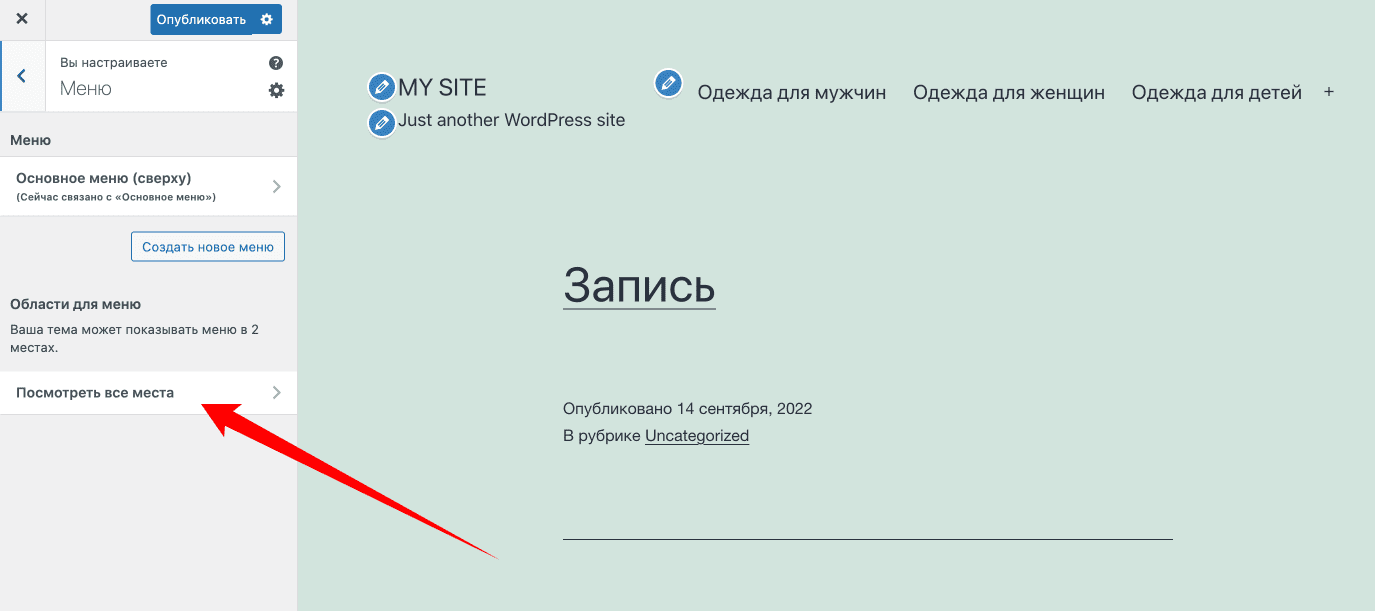
Нажимаем «Посмотреть все места» и выбираем в качестве дополнительного меню то, которое мы создали ранее.

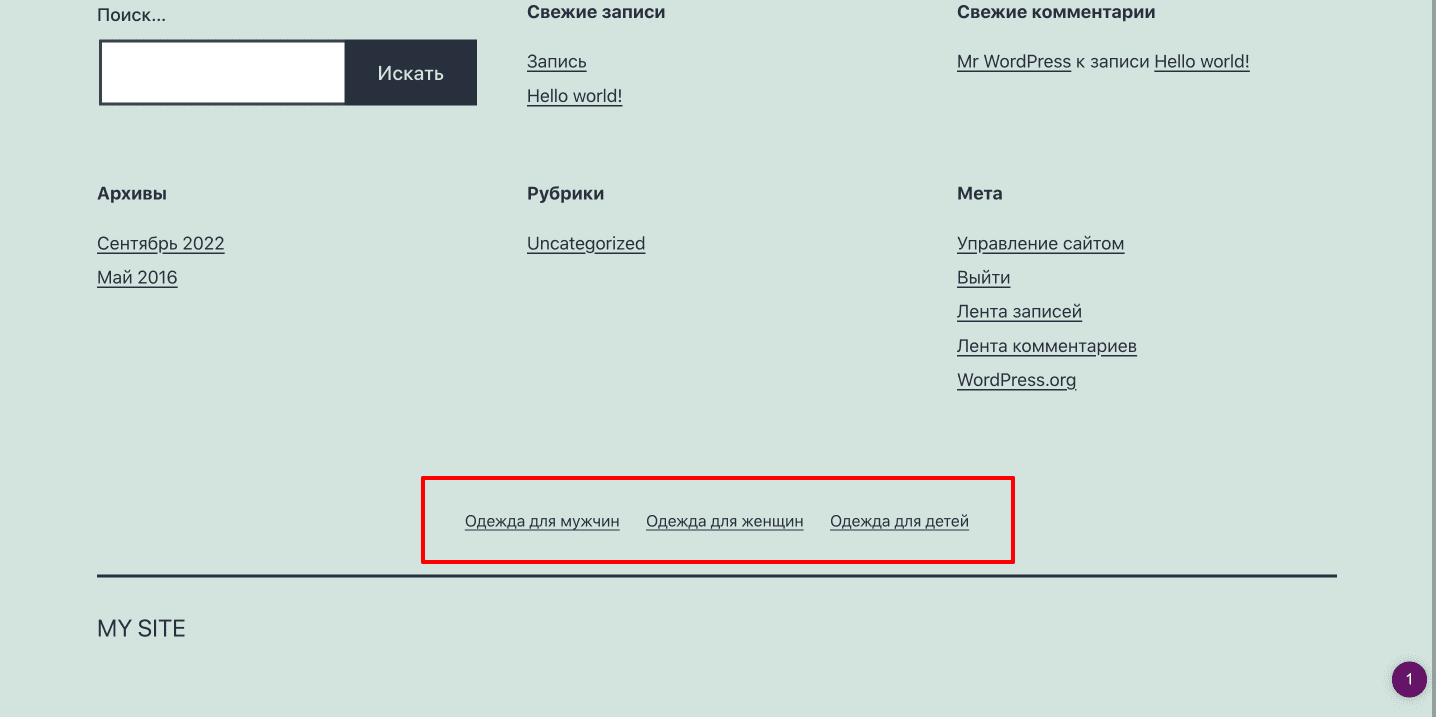
Оно будет отображаться в конце страницы перед футером. Если вы хотите создать дополнительное меню с другими элементами, то создайте новое меню и задайте его в качестве дополнительного.
Опубликуем изменения.

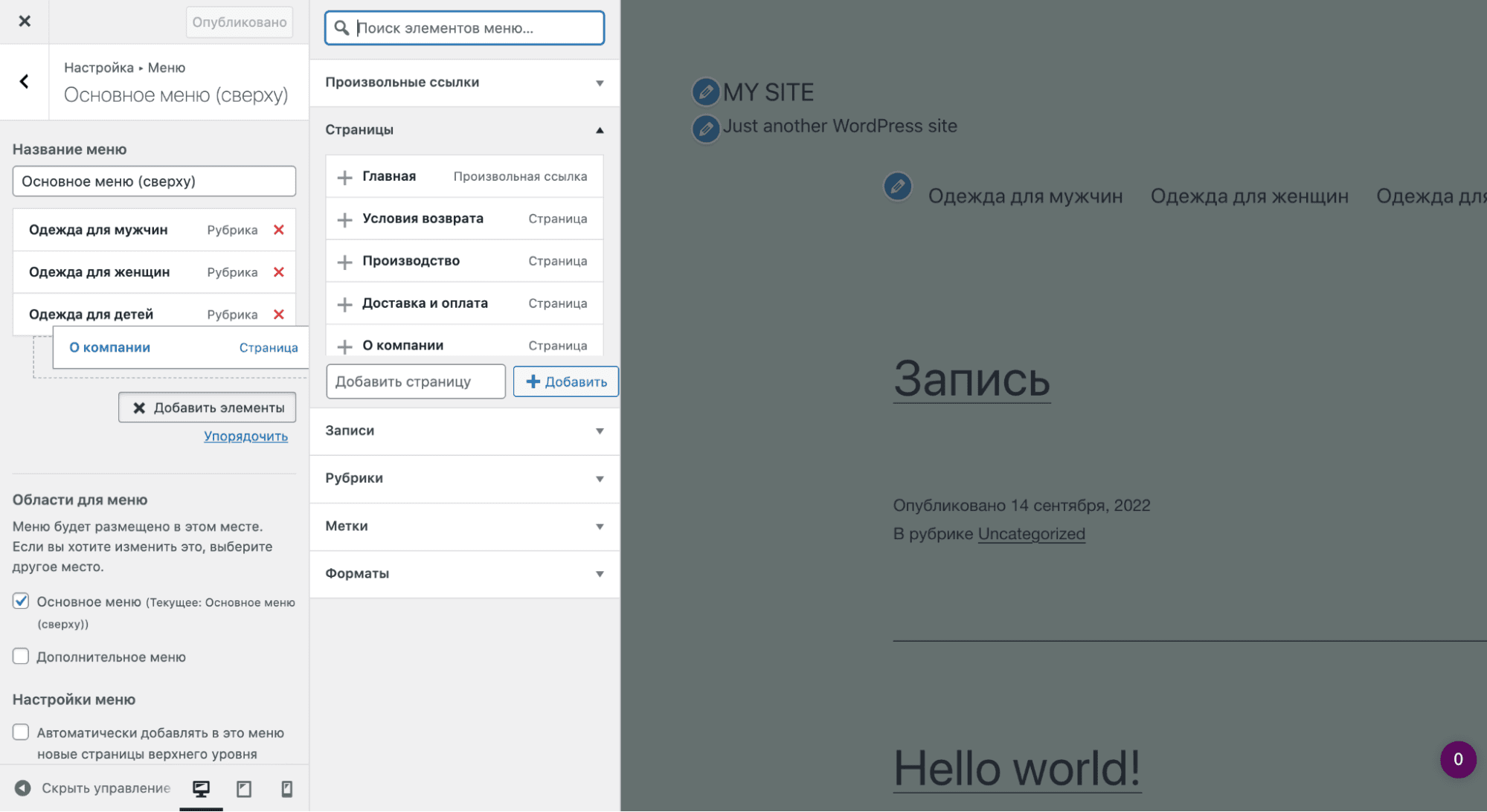
Переходим в настройки и добавляем новые пункты — страницы «Производство», «Доставка и оплата» и «Условия возврата». Мы хотим, чтобы они были выпадающими элементами из раздела «О компании». Для этого берем каждый пункт и перетаскиваем его чуть правее с помощью мыши.

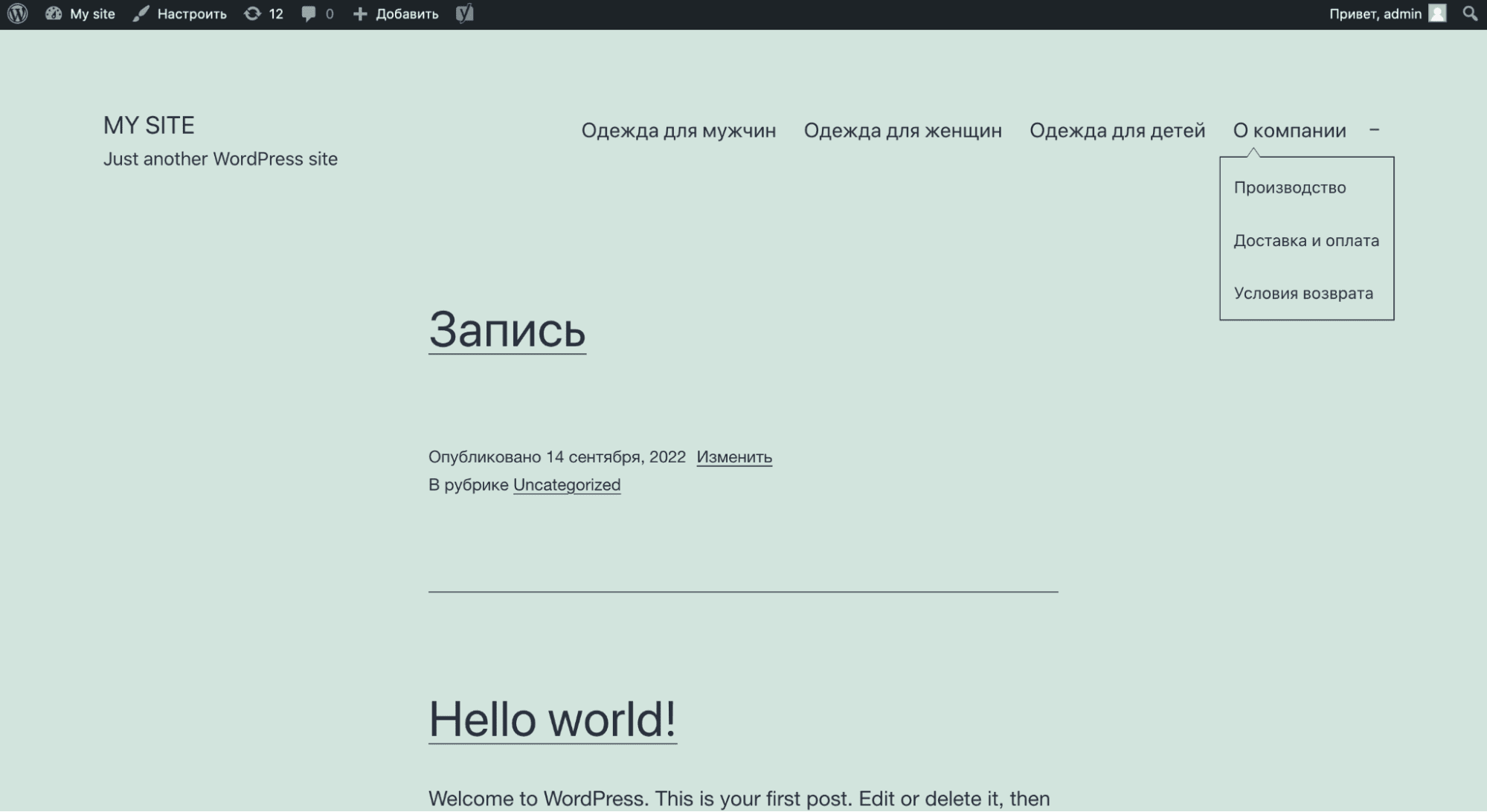
Опубликуем изменения и переходим на сайт. Теперь при наведении на страницу «О компании» отображается выпадающее меню.

Отлично, теперь вы знаете, как добавлять и настраивать меню на сайте на ВордПресс. В «Евробайт» вы можете установить эту CMS автоматически в несколько кликов прямо из панели управления хостингом, а при необходимости наши специалисты поддержки бесплатно перенесут ваши сайты от других хостинг-провайдеров.
Автор: ЕвробайтПоделиться

Просто запустить сайт для продвижения в интернете недостаточно. Чтобы он стал приносить плоды в виде трафика и заказов, его необходимо раскручивать.

Поисковые системы являются главными площадками для продвижения сайтов в интернете. Яндексом и Google пользуются все, поскольку это самый удобный способ быстро найти нужную информацию.

Каждый пользователь интернета хотя бы раз сталкивался с сообщением «Ошибка 404 (Страница не найдена)». Оно появляется, когда мы пытаемся открыть некорректную ссылку и попасть на страницу, которой не существует на данном сервере.
Надёжные VPS серверы с посуточной оплатой в России и Европе.
От 10 ₽ в день!
Арендовать виртуальный сервер